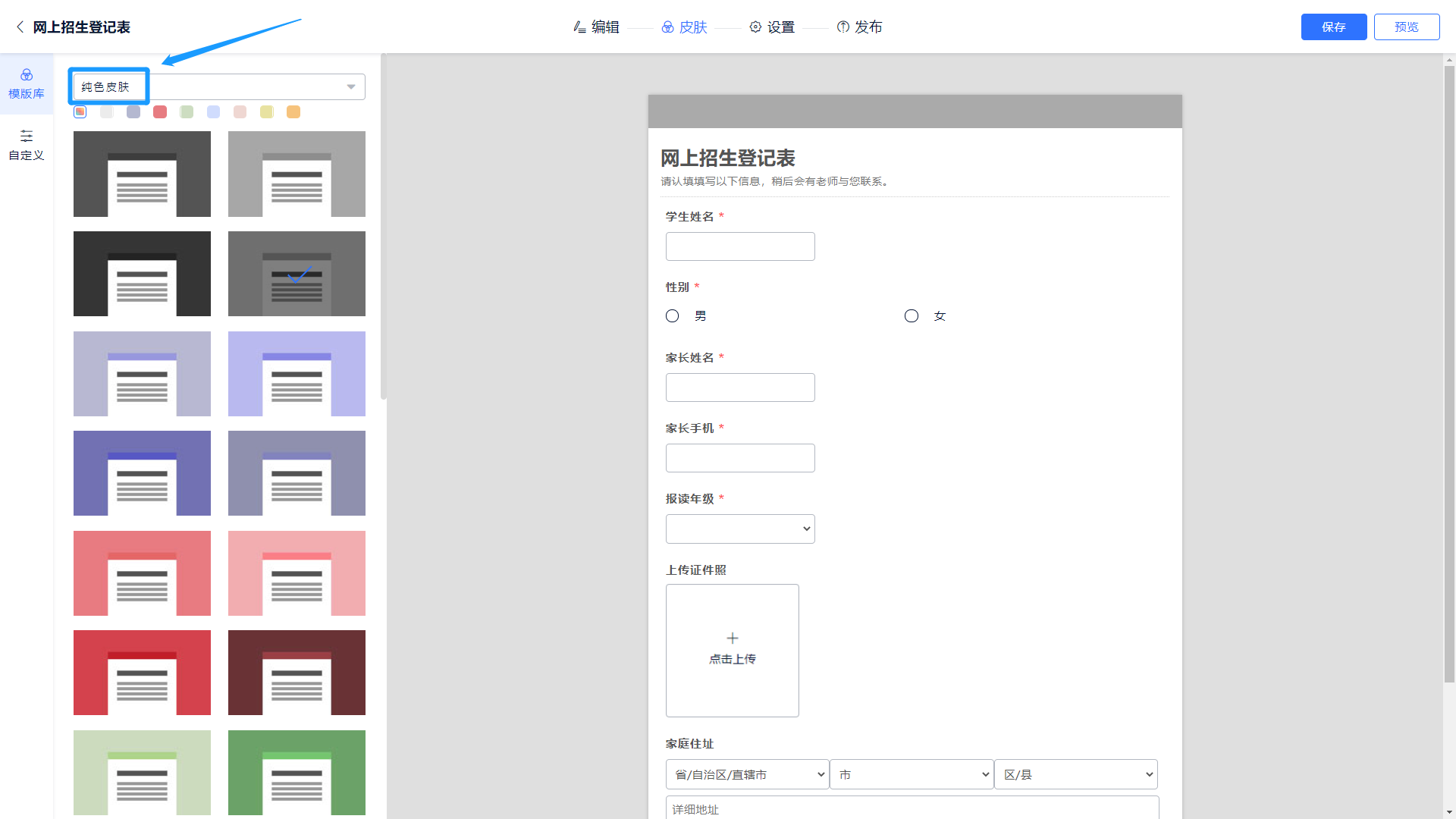
进入到皮肤设计页面,可以看到目前表单大师提供四种皮肤设计方式:纯色皮肤、主题皮肤、共享皮肤、自定义皮肤。
设计栏分布在皮肤页面左侧,单击选中设计方式可对当前表单皮肤进行设计,右边则是表单皮肤显示预览区,接下来,我们一起看看如何使用这些皮肤设计方式为表单"穿衣服"。
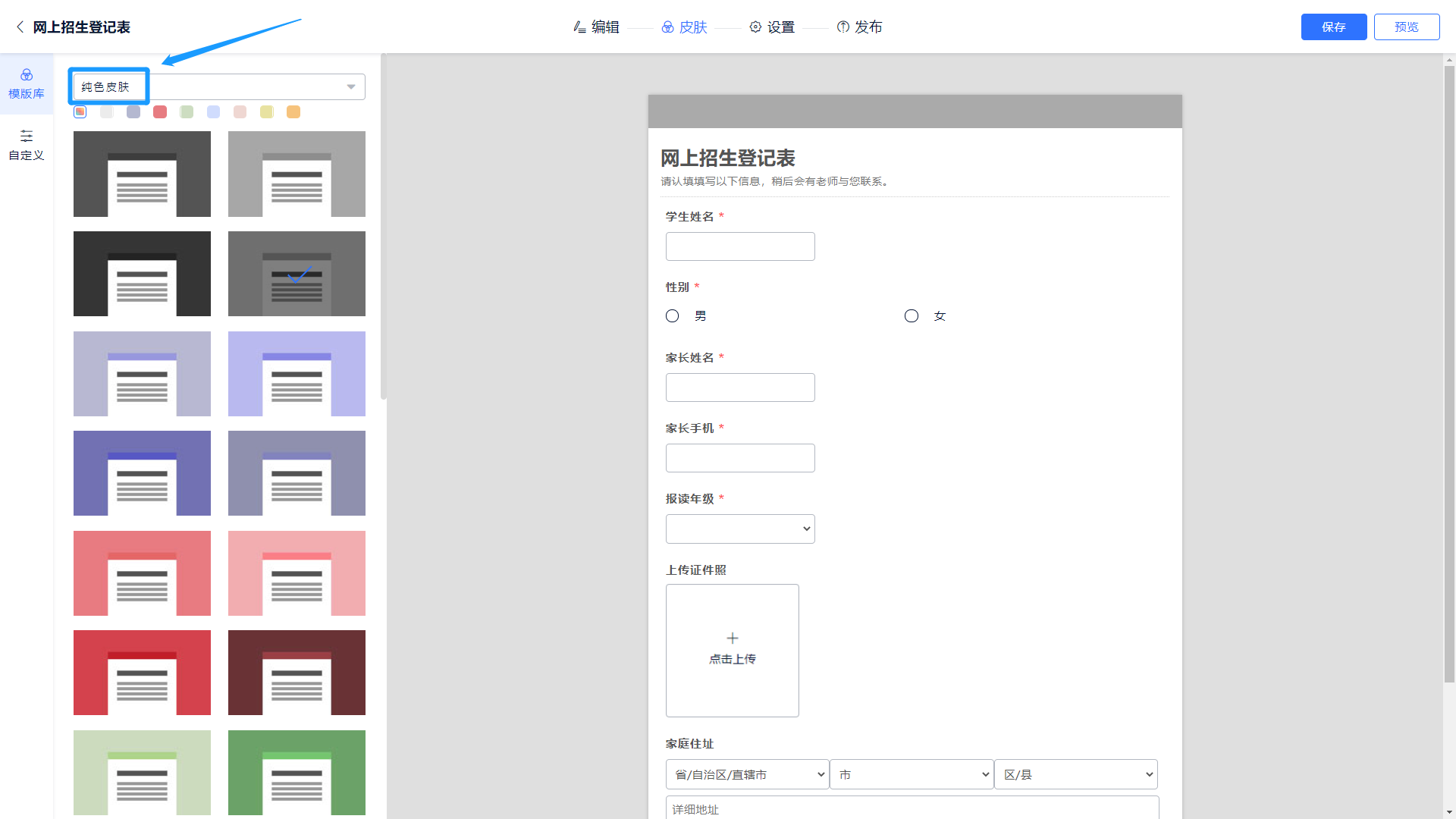
纯色皮肤
想要简约却不失美观的表单?表单大师为你精心准备了纯色模板,选中纯色皮肤,就会看到我们已经按颜色将这些模板分类好,可根据自己喜欢的颜色套用相应的模板,瞬间更换表单皮肤。

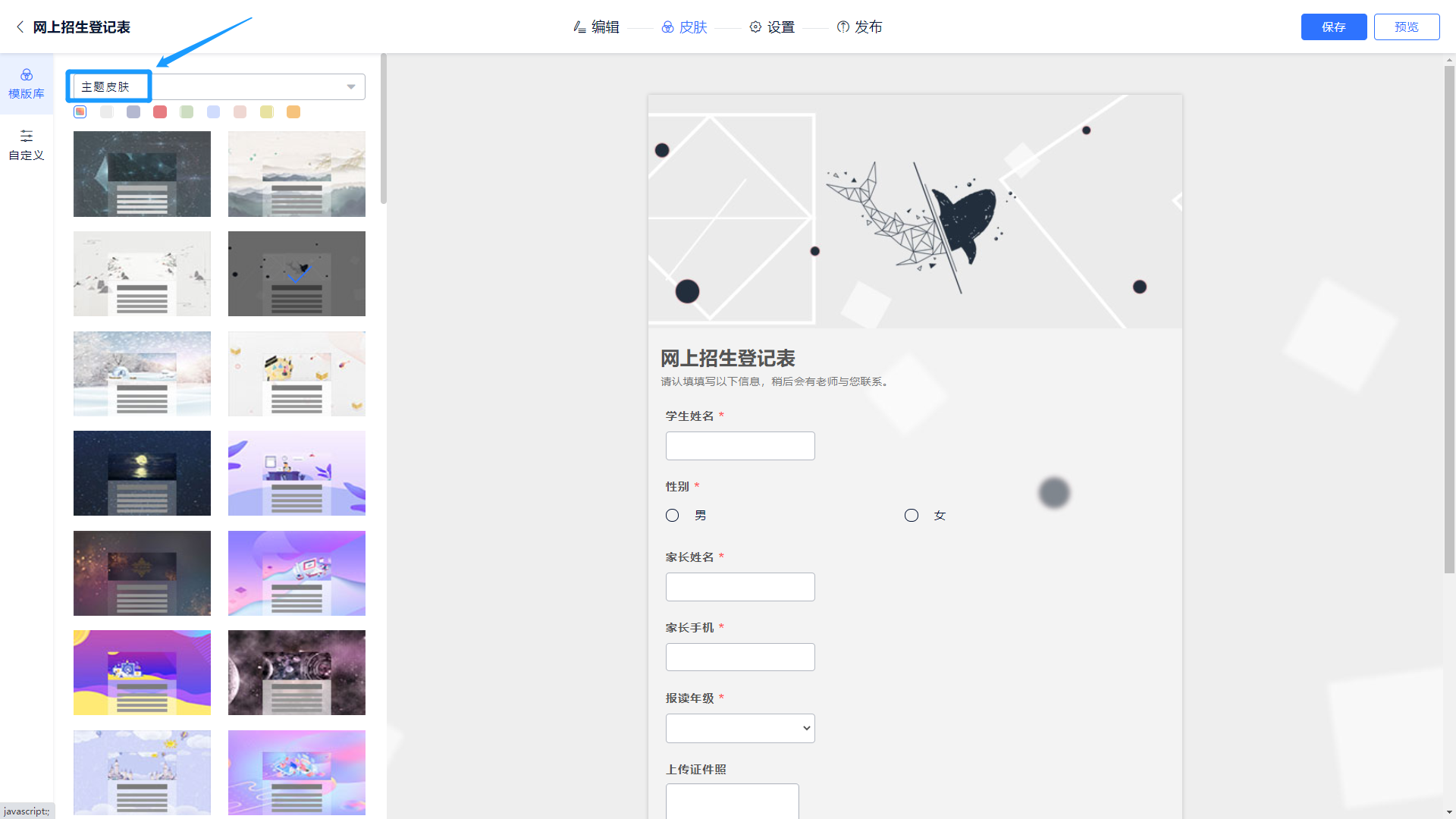
主题皮肤
相较于纯色皮肤的简约,主题皮肤则是按照特定主题设计的,可以根据需要选择自己喜欢的主题模板。同样的,表单大师也将主题模板按照颜色进行分类方便快速定位。
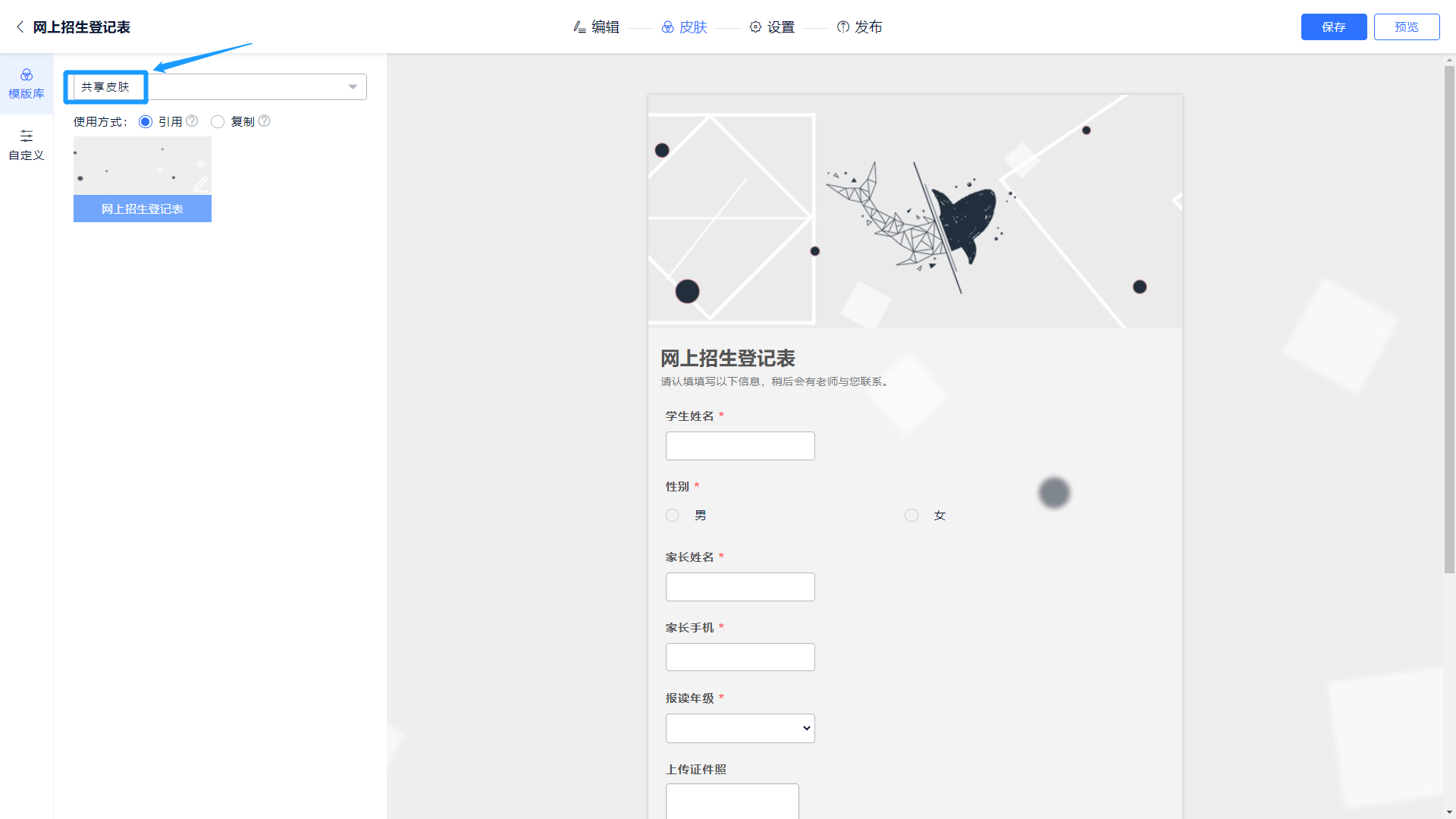
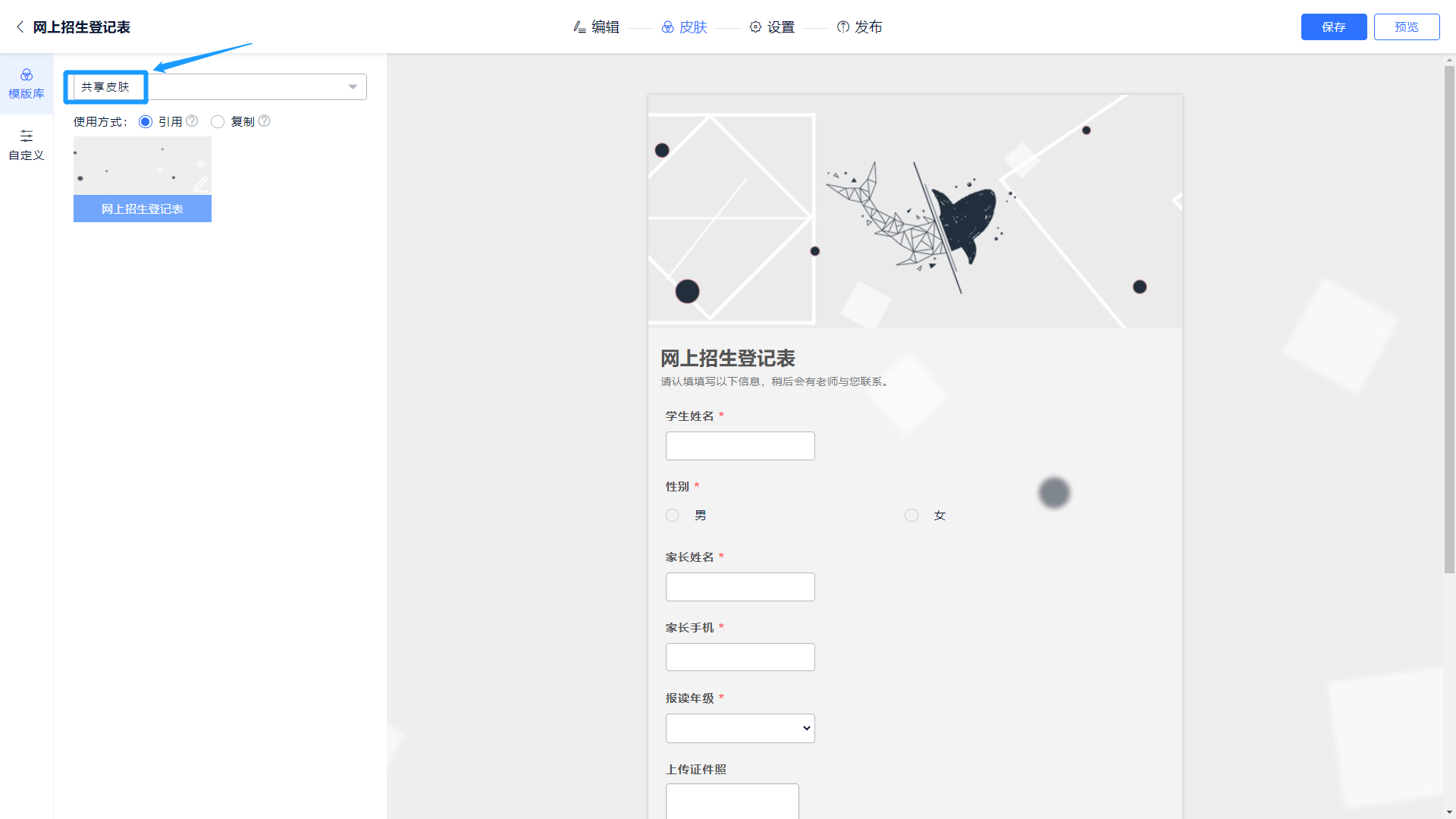
共享皮肤
共享皮肤即一个皮肤供多个表单共同使用,自定义设置表单皮肤保存为共享皮肤,方便以后直接套用。对于企业内部管理,比如对内业务表单统一皮肤,非常适用哦。

共享皮肤支持引用或复制;
引用:即该表单将与其他表单一起共享此皮肤,进行细节设定时,将影响所有使用此皮肤的表单。一般在多个表单需要统一风格时选此操作。
复制:系统将复制一份皮肤到当前表单,细节设定时,不影响使用此皮肤的其他表单。例如同样是内部管理使用,保持一致的vi识别,但是业务不同,所以局部设置需要针对性调整。
对进行了细节设定的皮肤另存为共享皮肤时,点击另存后输入皮肤名称,选择确认则可在共享皮肤中看到此皮肤了。
TIPS:另存为共享皮肤时,皮肤名称不可为空,最多支持输入8个字符
自定义皮肤
如果想要更灵活的设计皮肤,可以选择自定义皮肤,对表单进行细项设置,让你的表单独一无二。
自定义皮肤设置主要分为三大块:表头、表体、背景
表头
表头位于表单标题的最上方,可以将表头设置成自定义的纯色或者自定义上传图片,还可以将表头设置成无。将表头设置成图片的时候,支持将图片平铺或拉伸,可以对表头高度进行调整。
例如制作一个带有自己企业logo或者活动宣传的头图,然后通过自定义图片上传是一个常见又高频的操作。

TIPS:头图建议宽640px
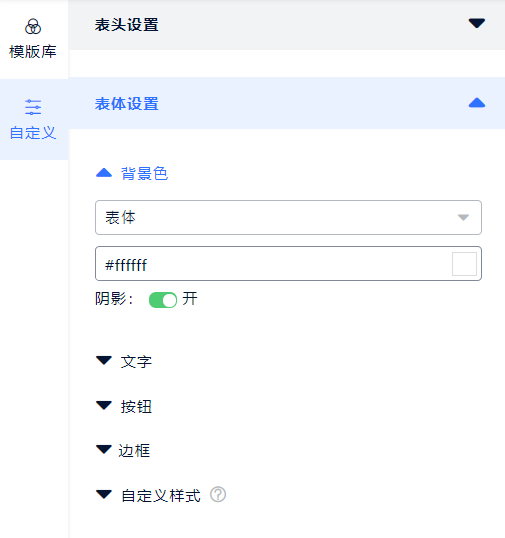
表体
表体就是表单中间部分,包括对表单背景色、文字、按钮、边框及自定义样式进行设置。

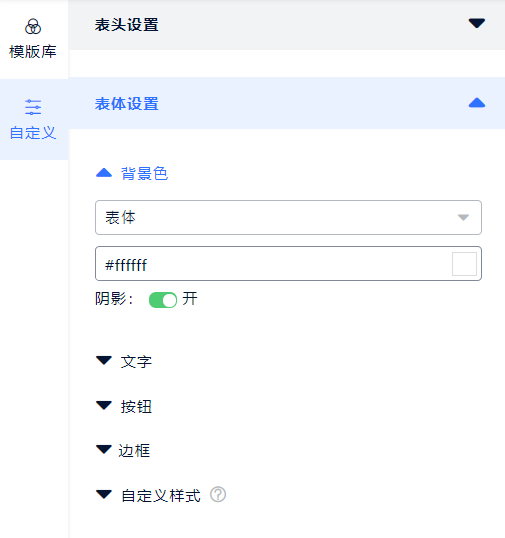
背景色
可以设置表体内容的背景、输入框及按钮的背景色,还可以设置表单整体的阴影效果,通过开关控制阴影的显示。

文字
可以对表单内的所有展示性文字进行设置,例如加粗、倾斜、字体分布位置,还可以设置字体、颜色、样式和字号。

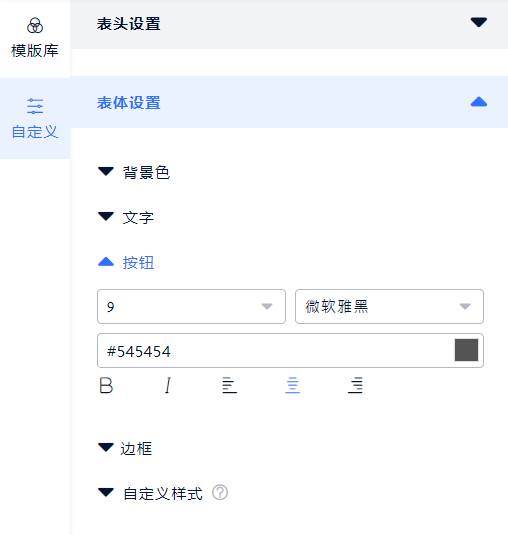
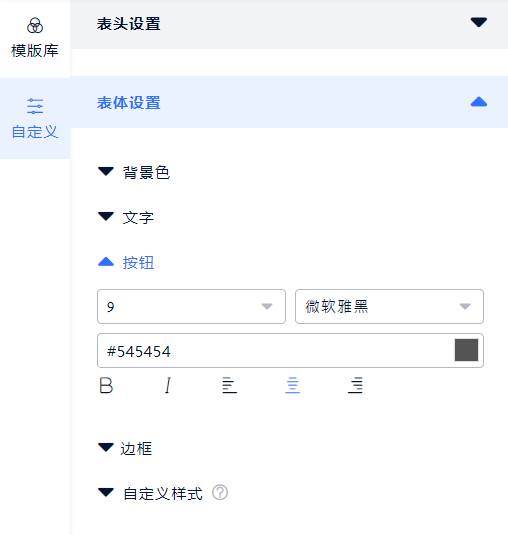
按钮

TIPS:如想修改按钮内的提示文案,则可通过表单编辑页面选中按钮进行设置,还可勾选是否显示提交按钮等操作。
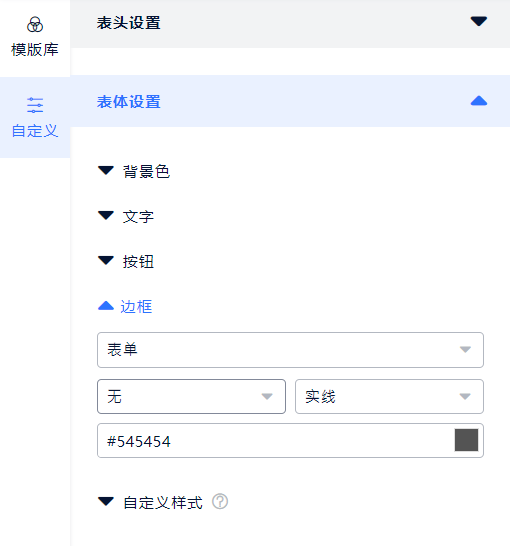
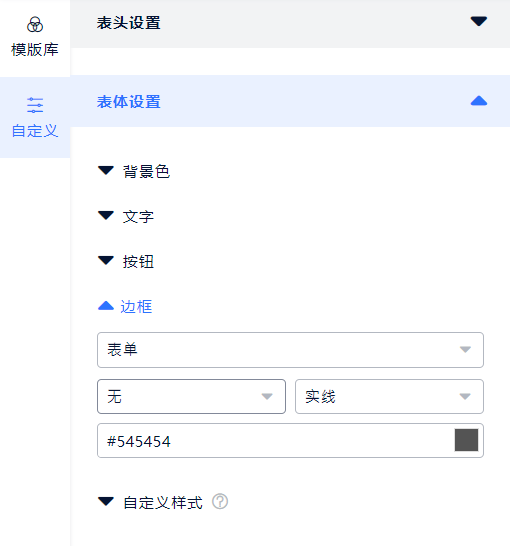
边框
边框设置的对象包含表单、表单名称、按钮、输入框、组合单选框,可设置边框的粗细、样式和颜色。

自定义css
如果你有css编程经验,表单大师提供了自定义css的功能,可以设计出任何样式,然后应用于表单中。例如表单按钮悬浮效果、表单透明效果等等个性化样式都可以通过此功能来完成。

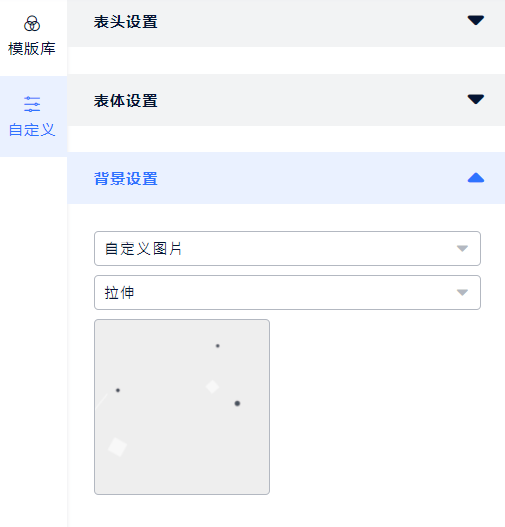
背景设置
可以将背景设置为纯色或者更换成自定义的图片,让你的表单与背景统一风格。

如果您在设计表单皮肤过程中遇到了任何问题,可以点击在线客服进行咨询。同时,表单大师也会继续上新更多精美的模板供大家使用。