表单编辑是制作表单的第一步,也是创建表单的核心所在,通过拖动页面左侧的字段组件到表单编辑区就可以完成一个表单的基本制作,基本的框架搭建好了,后续就是给表单添加皮肤来提升表单颜值,设置表单属性为其赋能。

进入到表单编辑页面,你会看到页面整体分为三大区域:字段组件区、表单编辑区、属性设置区。
接下来我们从中间的表单编辑区开始了解如何使用这三大区域来创建一张表单:
表单编辑区
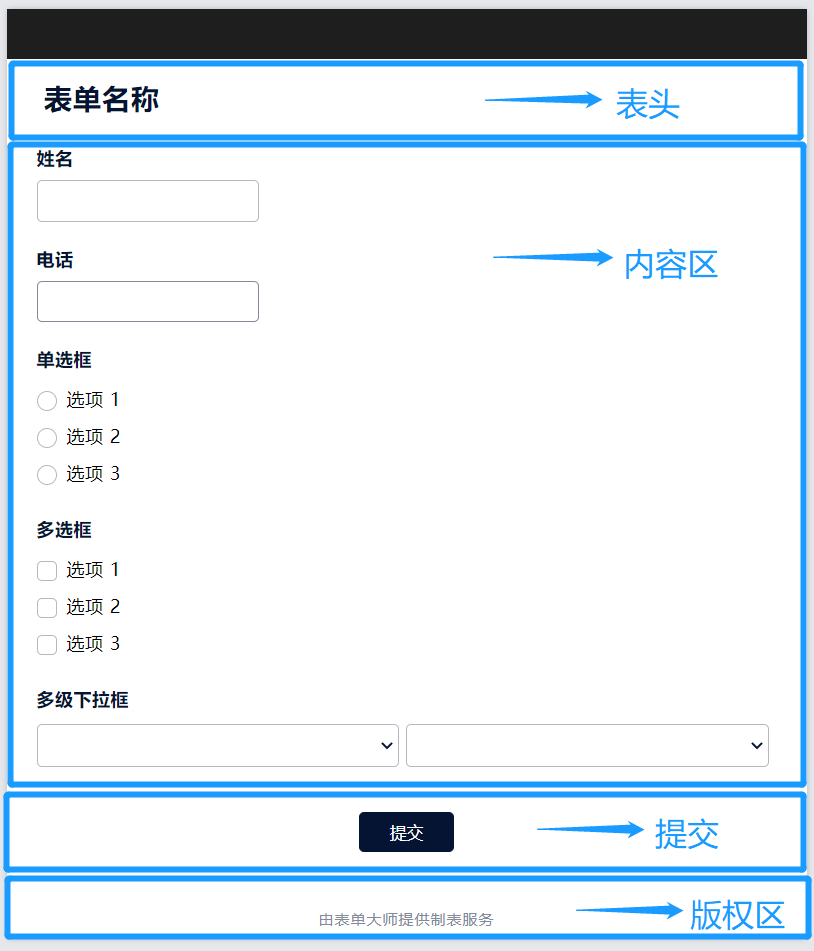
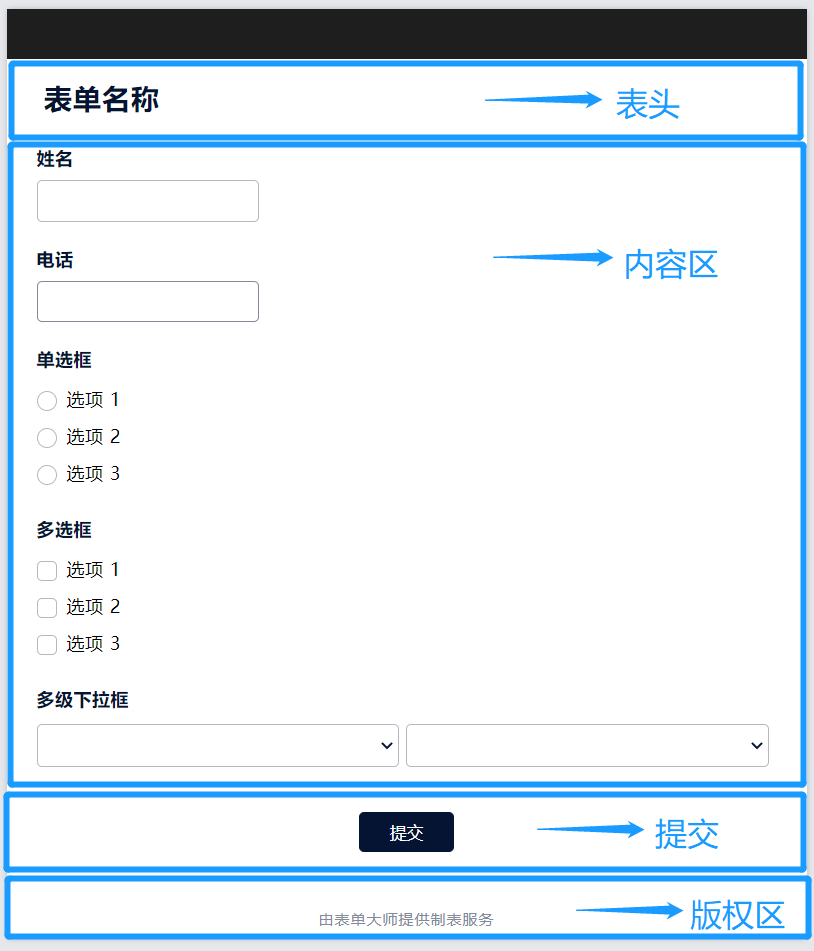
中间的表单编辑区是创建自定义表单的预览界面,拖动字段组件到这个区域以及删除字段都可以直接在这里实时体现出来,表单编辑区域整体分为表头、内容区、提交、版权区。

表头位于表单编辑区最上方,主要用来显示表单标题以及表单描述。
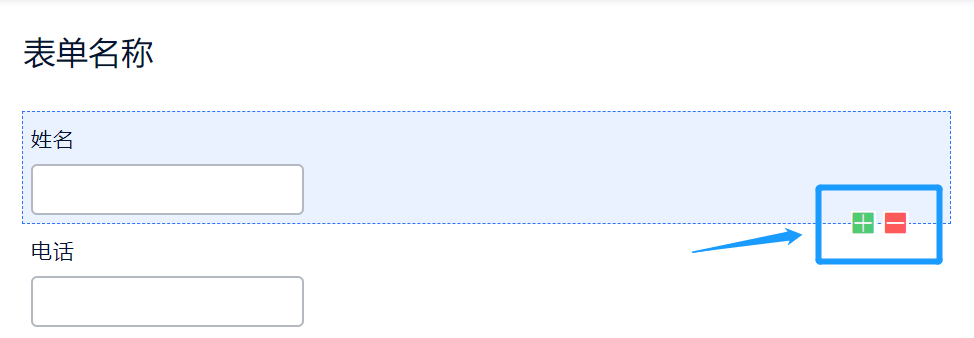
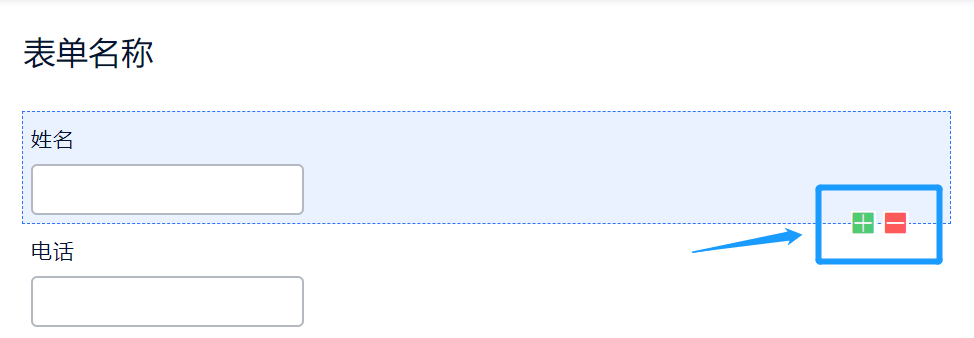
内容区在表单编辑区的正中间,所有添加的字段会在其中展示,在这里,你可以随意添加字段,并对字段的顺序进行调整,选中字段,点击右下角的"+"或"-"号可以复制或删除字段。

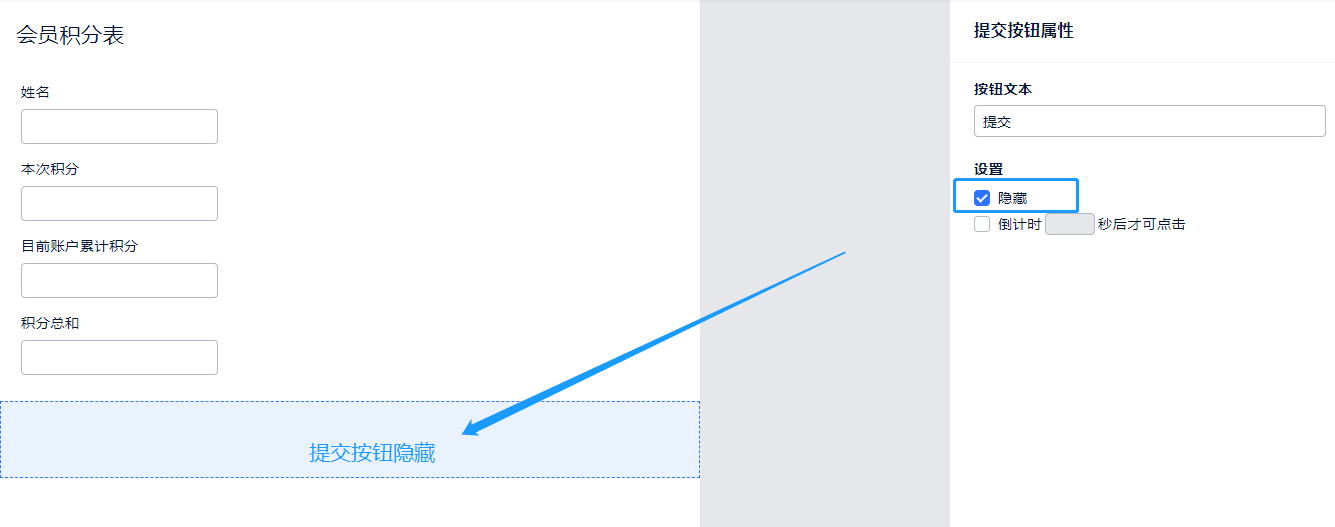
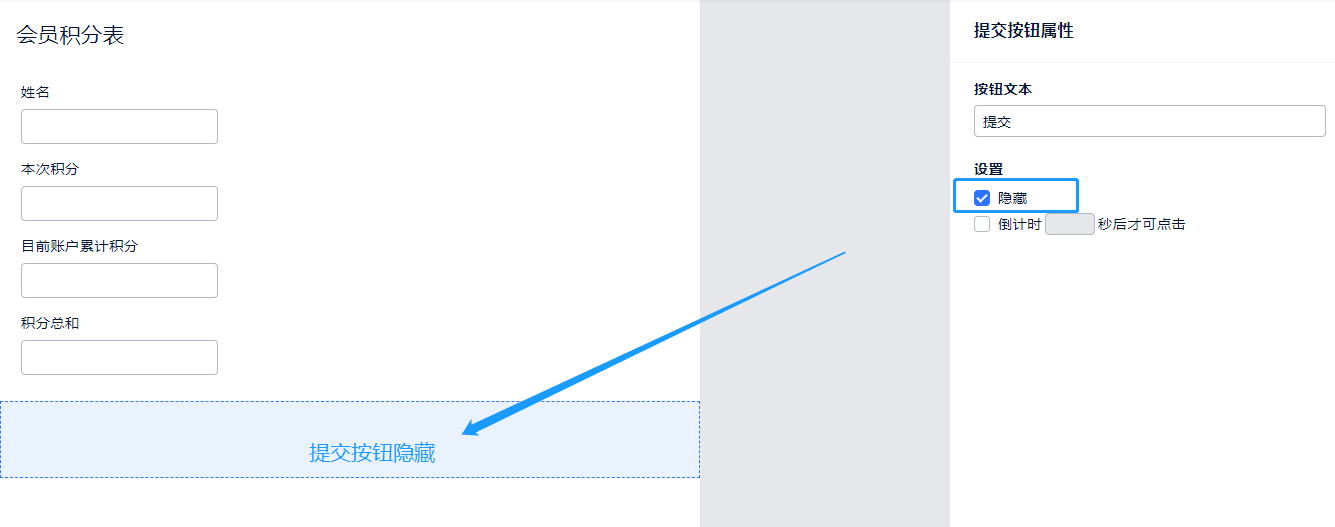
提交区位于内容区下方正中间,主要用来提交表单数据,选中后可以在右侧自定义提交按钮的文本或者隐藏提交按钮。还可以设置倒计时多少秒后才可以点击提交按钮,按钮的样式调整可以在第二步 — 皮肤中进行设置。

Tips:隐藏提交按钮后,表单仅能作为展示页使用,无需提交信息。
版权区位于表单编辑区最下方,主要用来显示版权信息,默认显示文本"由表单大师提供制表服务",点击"去除logo"可跳转至购买页面升级为企业版去除最下方的logo。
字段组件区
左侧是可供选择使用的所有字段组件,字段就是您需要收集信息的项目,表单大师目前包含20多种不同的字段,需要收集哪些信息选择相应的字段拖拽到表单编辑区即可。
字段的选择十分重要,关系到表单设计、数据收集及分析,甚至还会影响到字段显示逻辑、提醒等功能是否可用,因此需要根据实际需求使用合适的字段组件。
表单字段
主要分为「通用字段」、「联系信息字段」及「商品字段」三大类

一些简单的字段顾名思义可以知道是用来收集哪些信息使用,那么还有一些复杂难以理解的字段,我们一起来看看,它们可以怎么样使用:
分隔符:主要用来分隔内容较长的表单,这个字段无需填写,可以设置文本、图片的展示,也可以通过HTML代码设置音频、视频等文件的展示,还可插入表格、超链接等。
描述文字:该字段功能同分隔符相似,无需填写,可以设置文本、图片的展示,还可以添加文本超链接及图片超链接。
分页符:展示性字段,使用该字段可以实现在手机或小程序中填写表单时快速导航到某一页,进行分页预览。
上传文件:用于收集用户一切「文件」,例如照片、简历、 文档、PSD、PPT等,并将收集到的文件永久存储在后台数据中。
商品:商品字段分「配图商品」和「无图商品」,给表单配置支付参数后,设置商品的属性,例如:价格、库存数、规格等,就可以实现商品的购买,甚至还可以进行多规格设置。
属性设置区
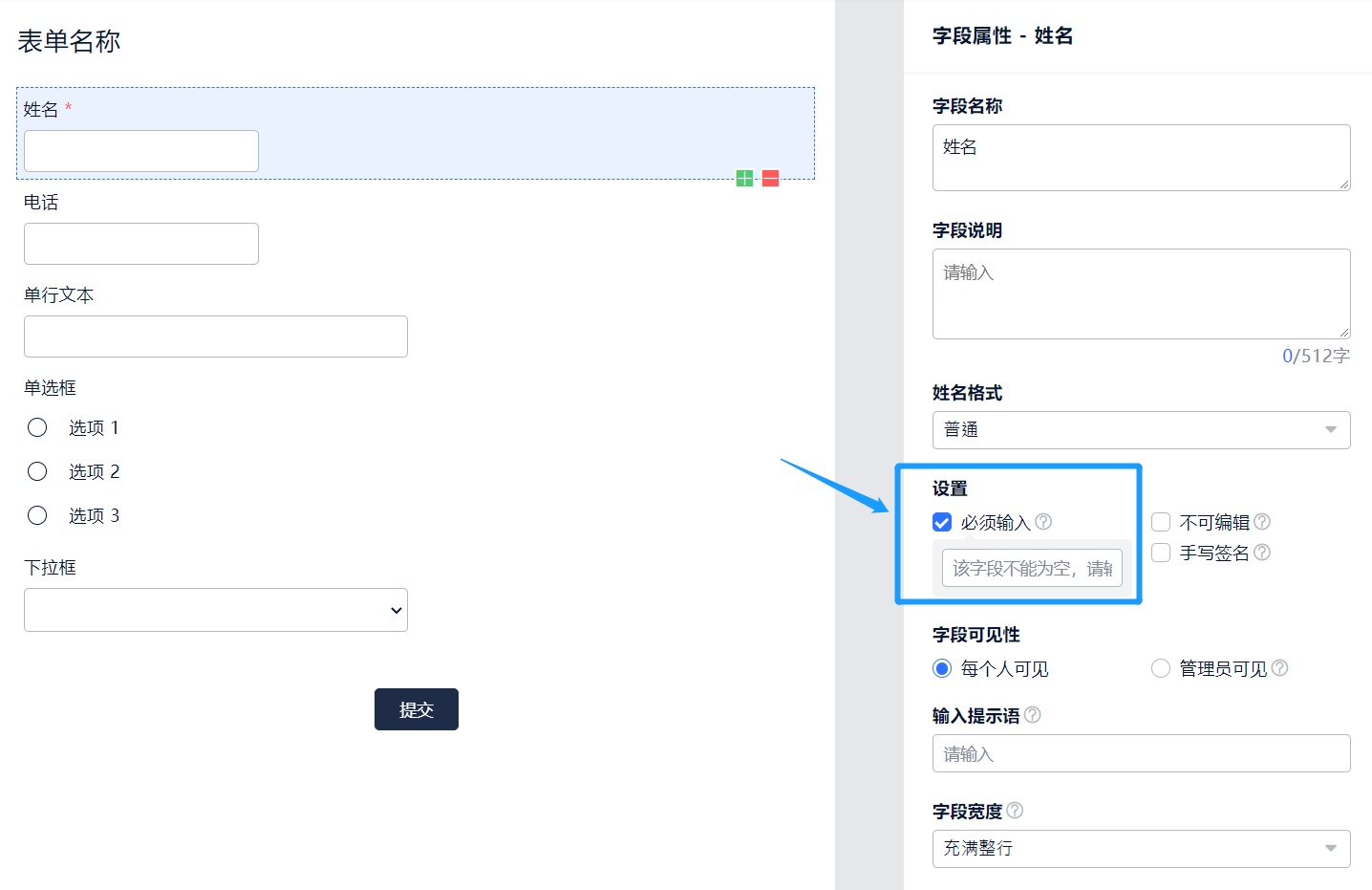
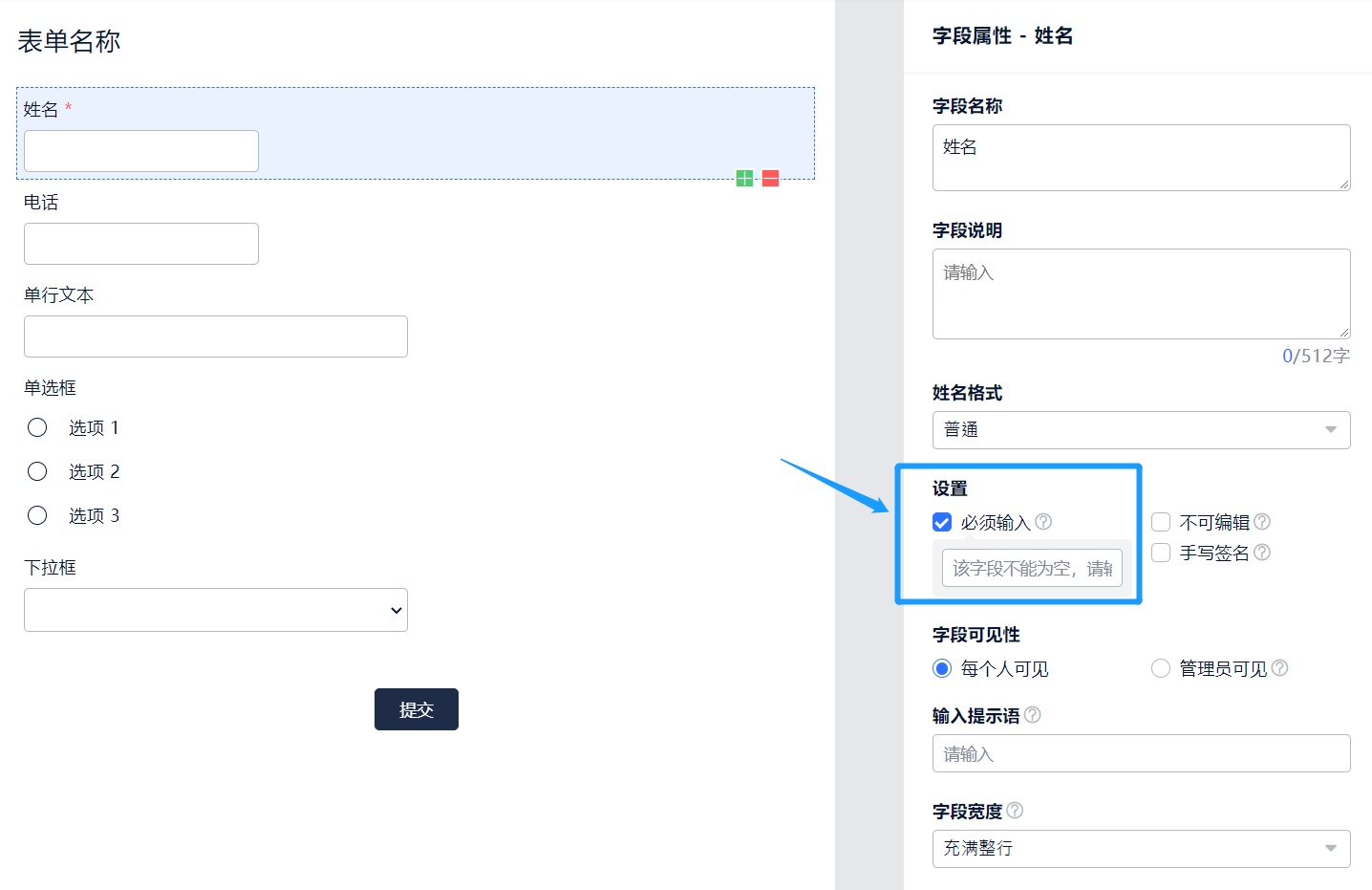
右侧是属性设置区域,可以对整个表单进行全局设置,也可以在表单编辑区选中某个字段,对选中字段进行详细的属性设置。例如添加了电话并将这个字段勾选必须输入,那么在填表时,这个字段没有输入电话号码则无法提交表单。

目前表单大师所提供的字段均支持属性设置,不同的字段,属性的设置也不同,以「单行文本」举例,可以设置必填项、不允许重复、扫码输入、字段可见性、范围、默认值等。不同的属性在不同的场景里能发挥巨大的作用,例如「不允许重复」可以避免一个用户多次提交,「扫码输入」则可以通过扫描二维码和条形码来代替手动输入。可根据表单的场景使用需求,设置字段相应属性。
编辑表单的主要步骤
一、编辑表单
表单编辑页面,根据你需要收集的信息拖动相应的字段组件到表单编辑区,对字段进行属性设置,初步搭建表单内容框架。

二、设置皮肤
表单内容编辑好后,可以对表单外观进行设计,调整文字、图片背景等,提升表单颜值。

- 纯色皮肤:可根据表单的用途或者自身的喜好选择相应的纯色皮肤
- 主题皮肤:样式丰富,图案精美,选中后一键更换
- 共享皮肤:即一个皮肤供多个表单共同使用,还可以自定义设置表单皮肤保存为共享皮肤,方便以后套用,适用于企业内部管理,比如对内业务表单统一皮肤
- 自定义皮肤:可对表单的表头、表体、背景等进行自定义设置,例如自定义上传表头、设置文字、按钮、边框、表单背景图片等
TIPS:如果您懂CSS技术,我们提供了自定义CSS功能,您可以设计出任何的样式然后应用于表单中
三、属性设置
完成表单内容编辑和样式设计后,给你的表单进行全局设置,进一步优化你的表单。

表单强大的功能设置,使表单可以在任何场景中使用,例如给表单设置提醒,向自己、填写人或其他指定者推送短信、邮件或微信消息,设置逻辑或者关联,将表单定制成会员系统,最大程度发挥表单的价值。
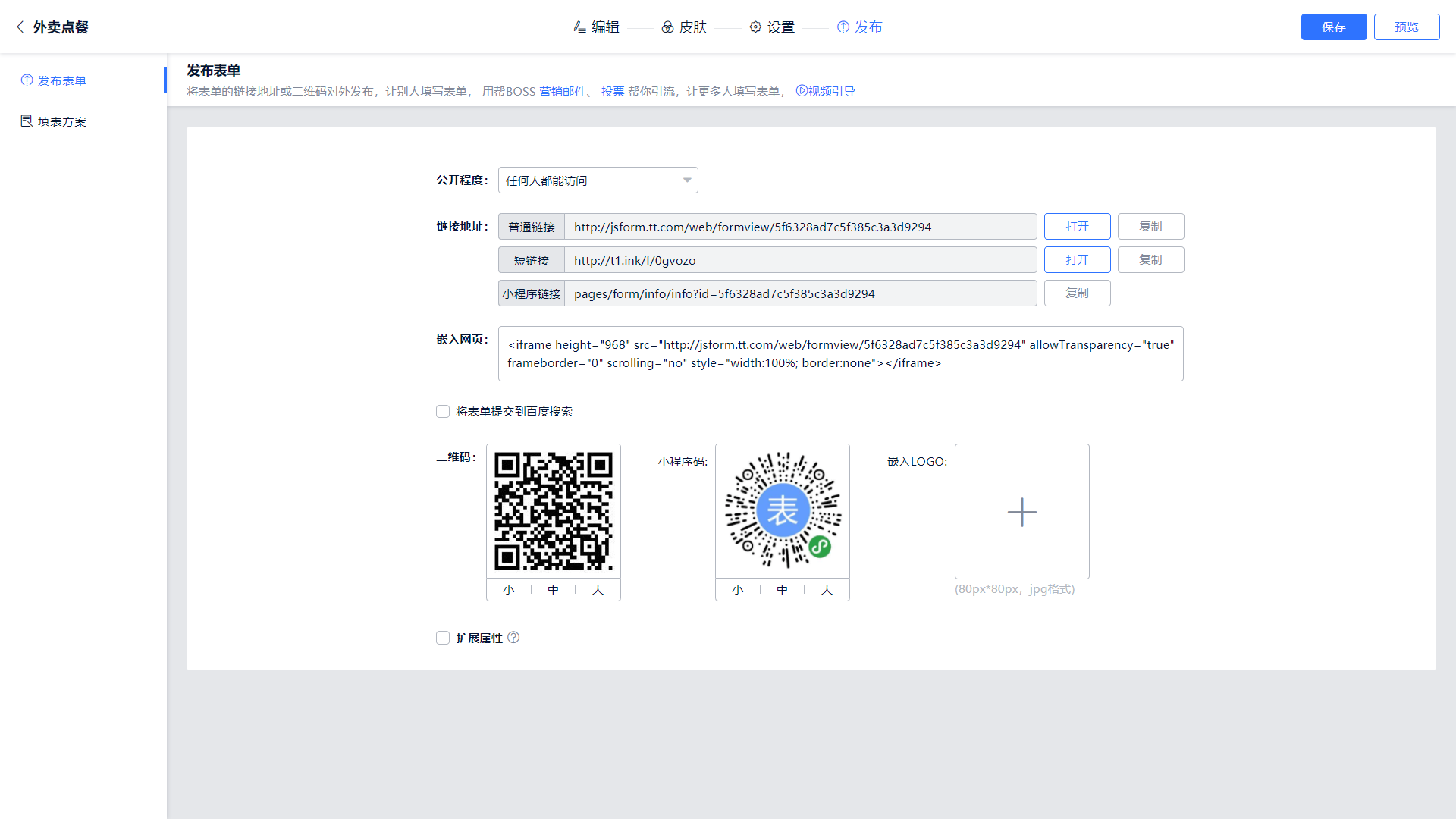
四、发布表单
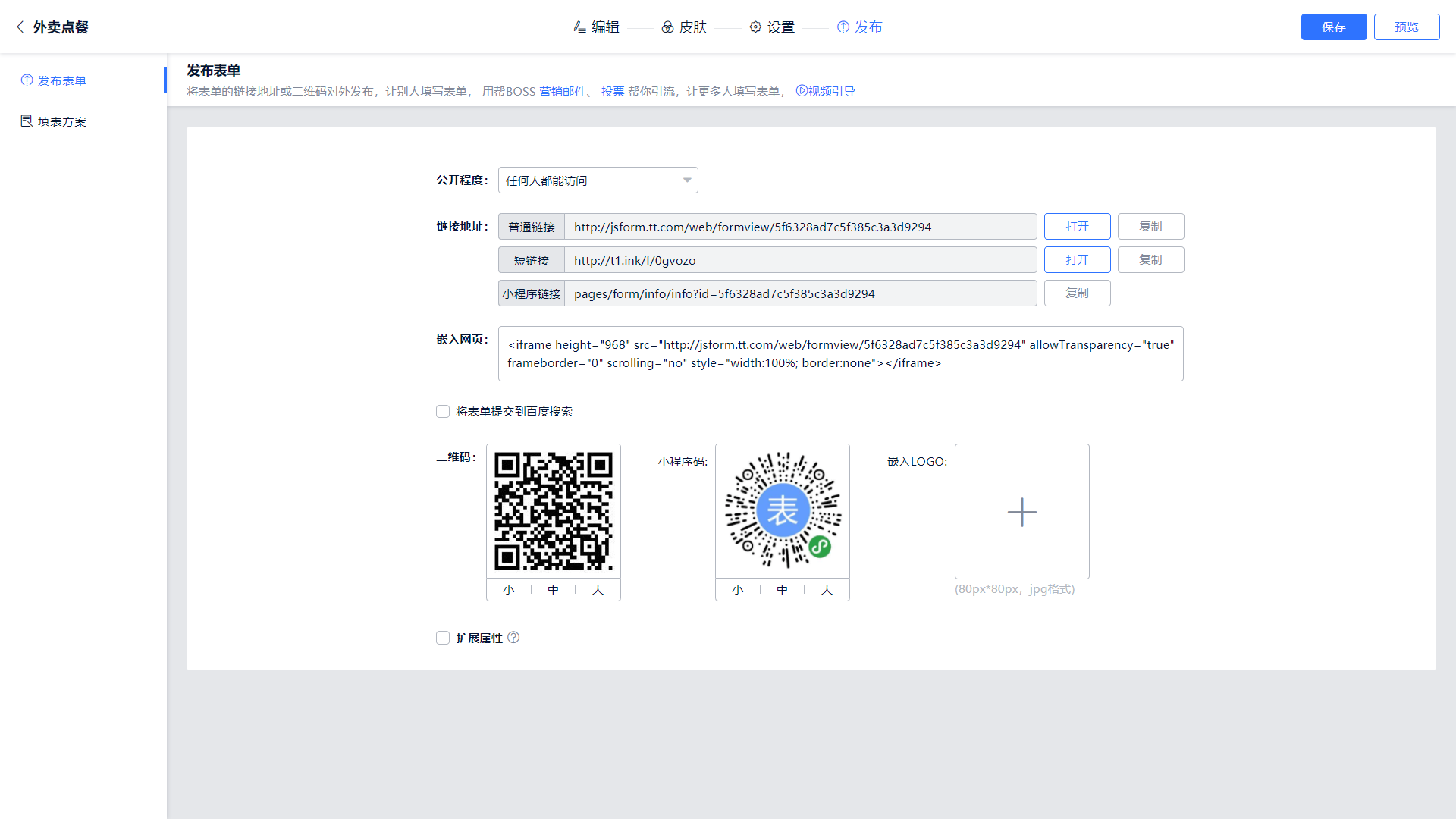
表单大师一共提供4种表单发布方式,可根据需要自行选择:

1、表单链接:每个表单都拥有唯一的链接地址,用户通过该地址就能访问此表单。
2、嵌入网页:此种方式可以将表单嵌入到您的官网中 ,使表单看上去就像是其中的一部分,但仍需要登录表单大师后台才能查看数据。
3、二维码:通过扫描即可访问该表单。
4、小程序码:通过扫描即可在表单大师小程序中访问该表单。
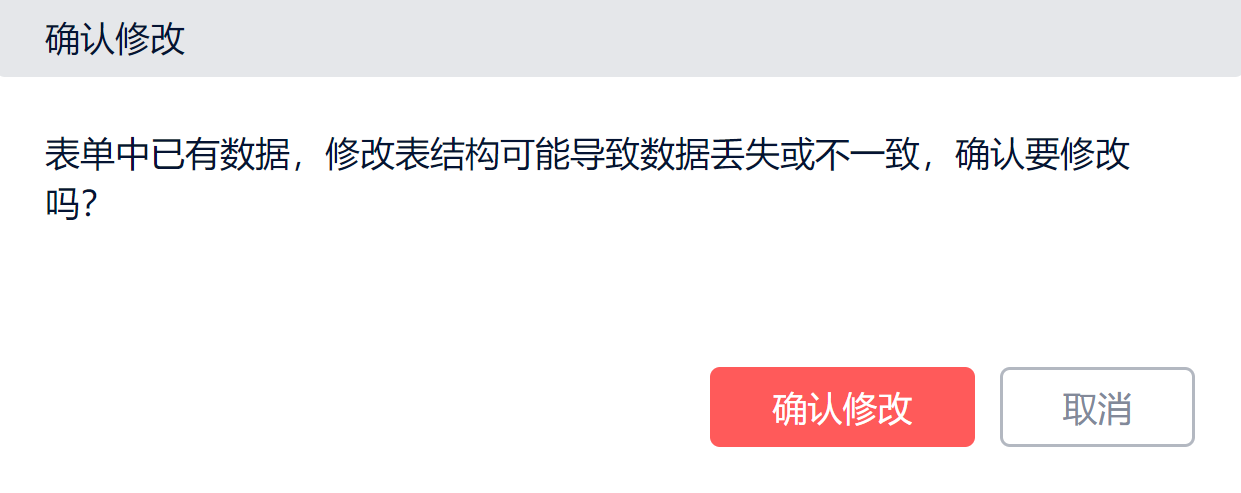
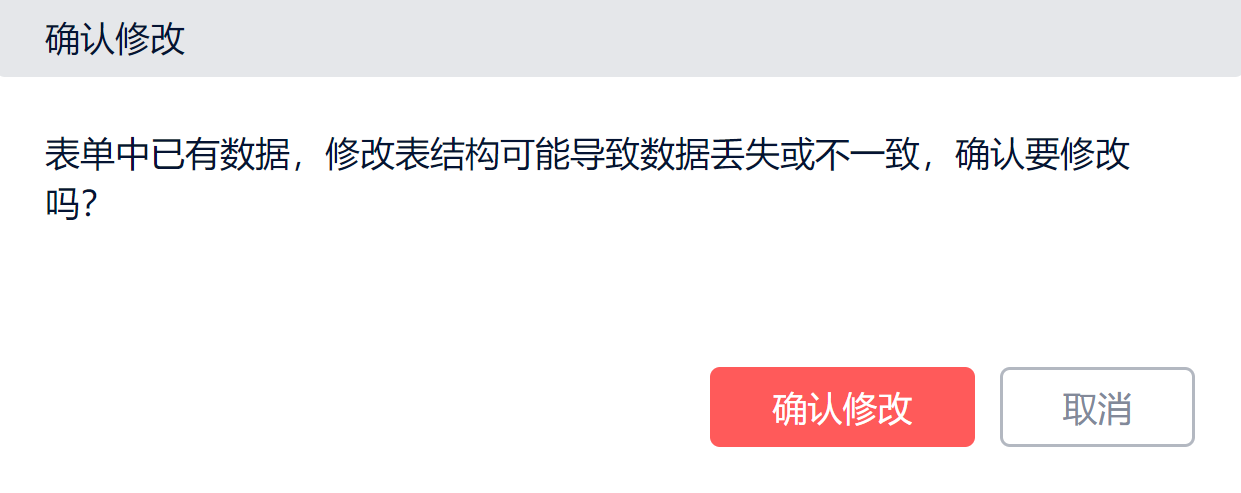
对外发布后再次修改表单结构时会提醒
当表单对外发布并且已经收集到数据后,如果想再次编辑表单修改表单结构时,系统会进行提示:

TIPS:建议设置子账户表单维护权限,以免下面管理员因误操作将正在对外发布的表单结构修改,比如删除字段,导致已收集的数据部分字段数据丢失。