当填表人填写了表单,点击了“提交”之后就结束了吗?聪明的商家会利用这个入口实现互动、引流。例如跳转到指定的网页,提交后生成不同...
不仅可以设置跳转到网页,还可以设置跳转至另外一张表单,具体该如何设置,我们一起来了解吧。
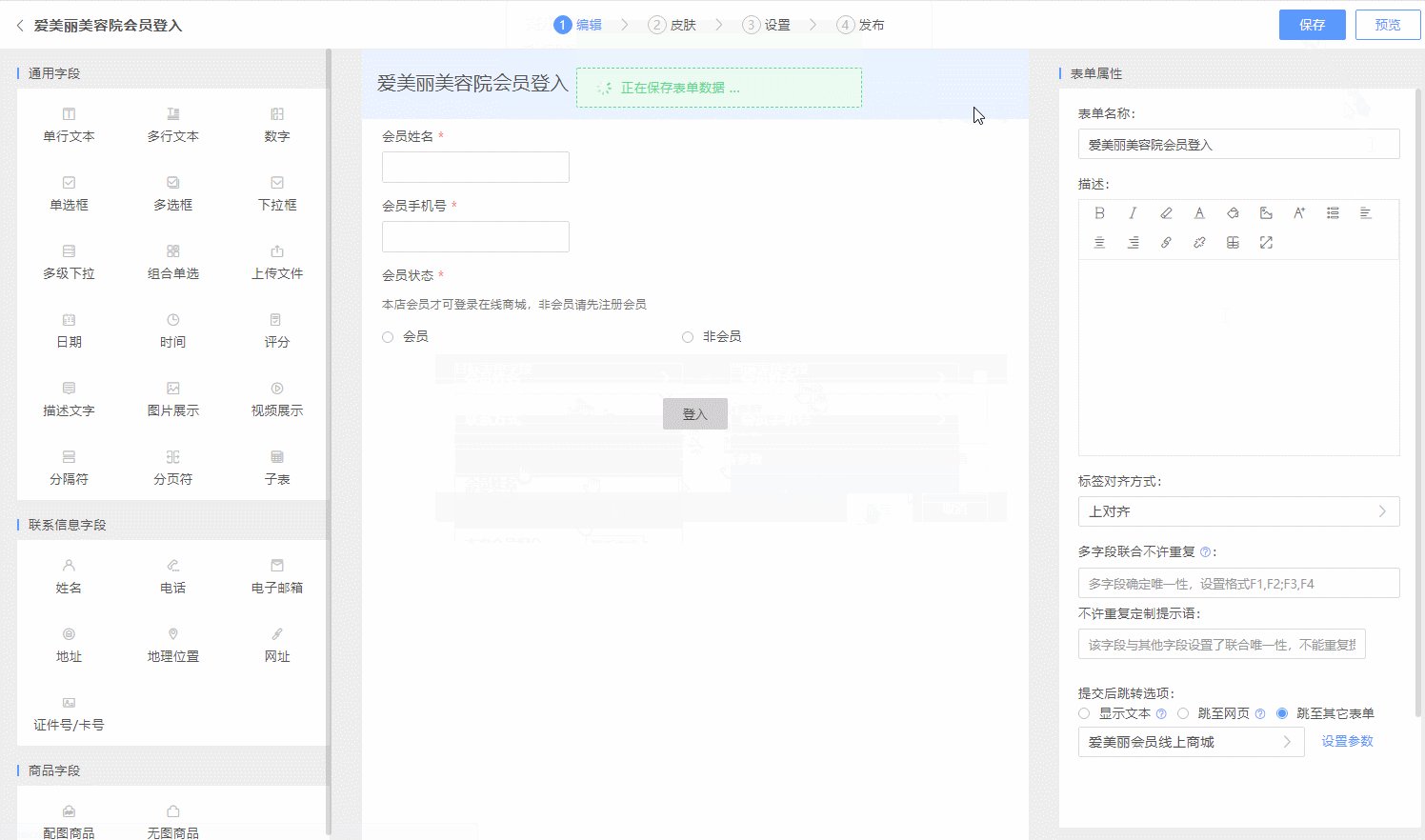
提交后跳转选项
在表单编辑页面,通过点击表单名称我们可以设置表单提交的后的跳转选项,有以下三种情况:

显示文本
指的是提交后表单后显示的的文本,默认显示为“提交成功”,支持自定义设置,可根据表单使用场景修改表单提交后显示的文本。

跳至网页
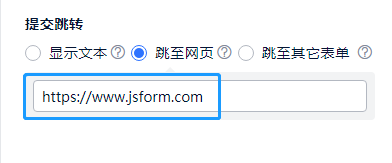
跳转网页就是当填表人提交表单后,不显示成功提交的提示页面,而是直接跳转至你设置的某个网页,比如想让填表单提交表单后跳转至表单大师官网。那么我们直接点击表单名称,选择“跳至网页”,然后将需要跳转的网址粘贴到输入框内点击保存就可以了。

让我们来看看设置成功的跳转效果:

跳至其他表单
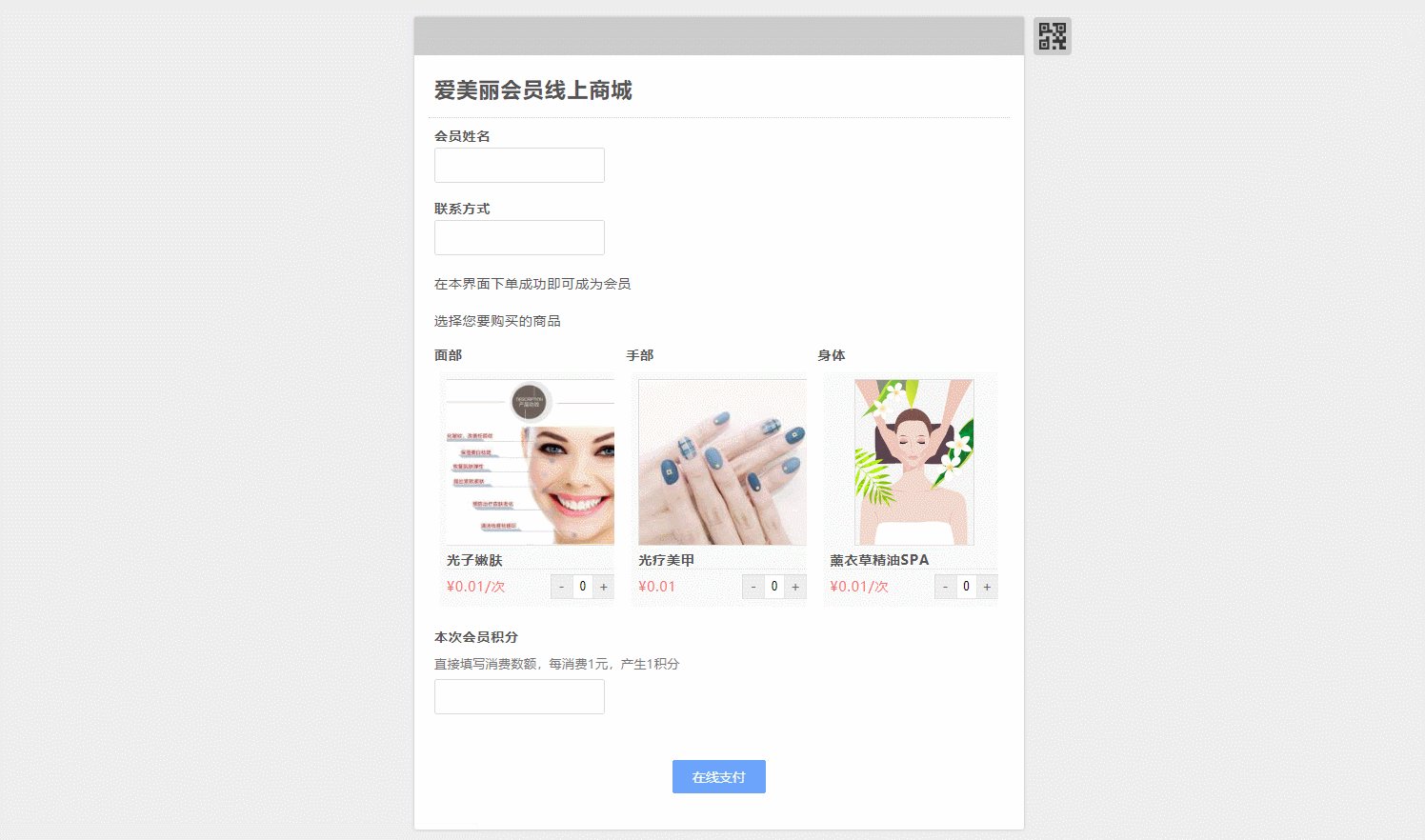
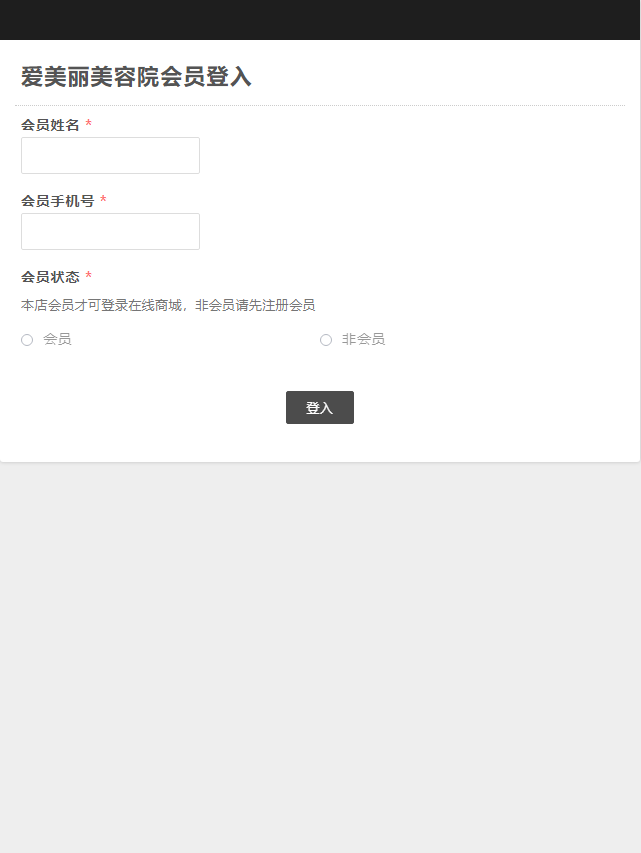
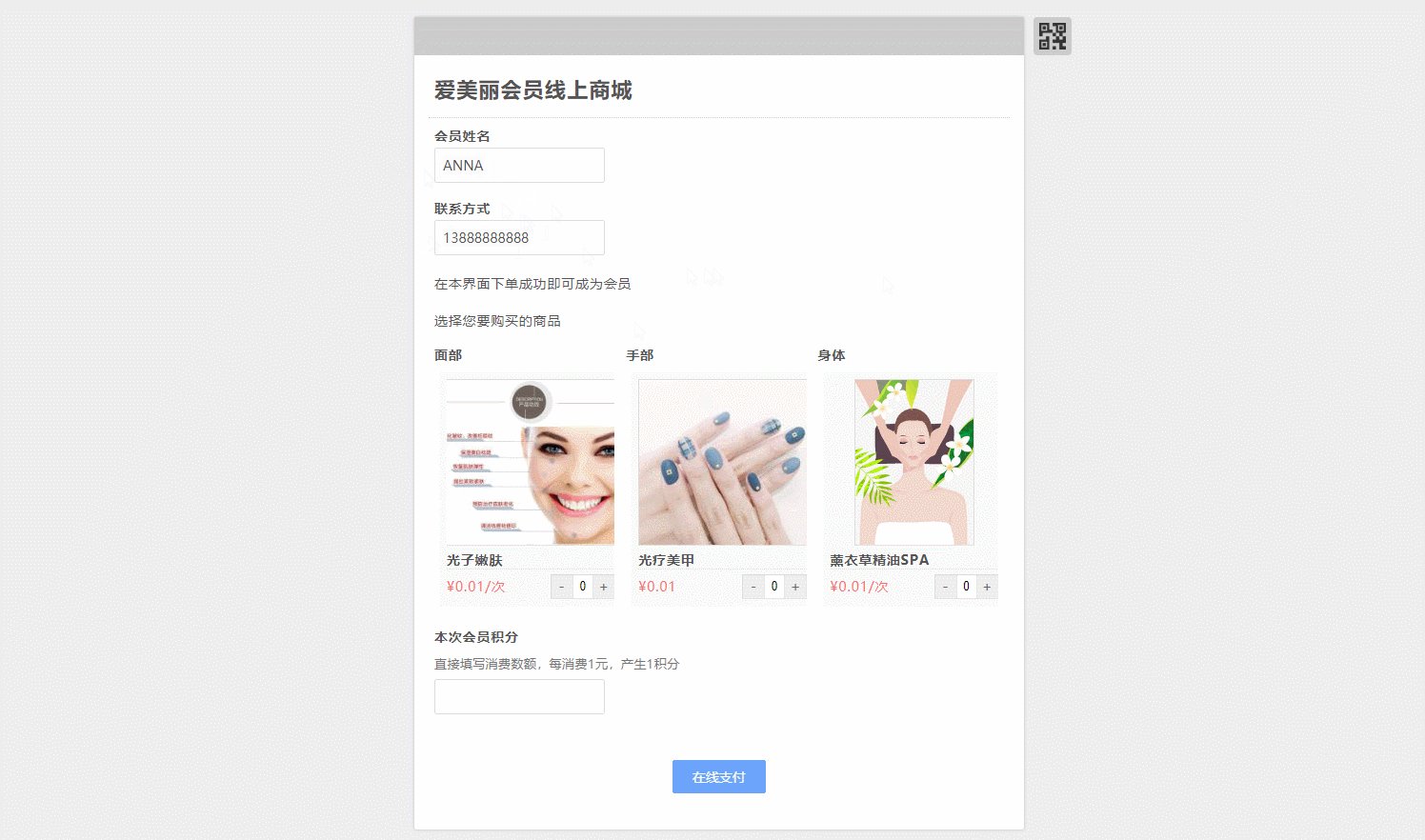
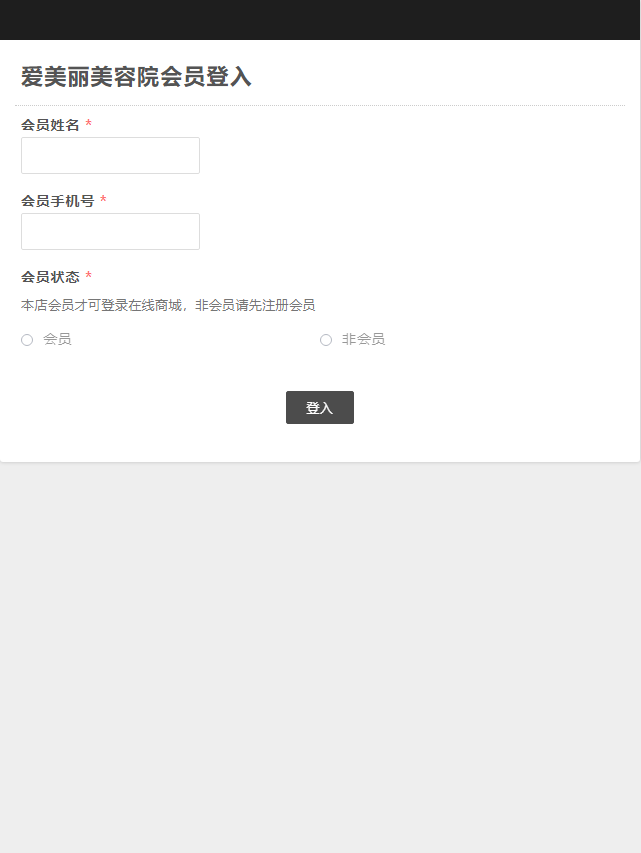
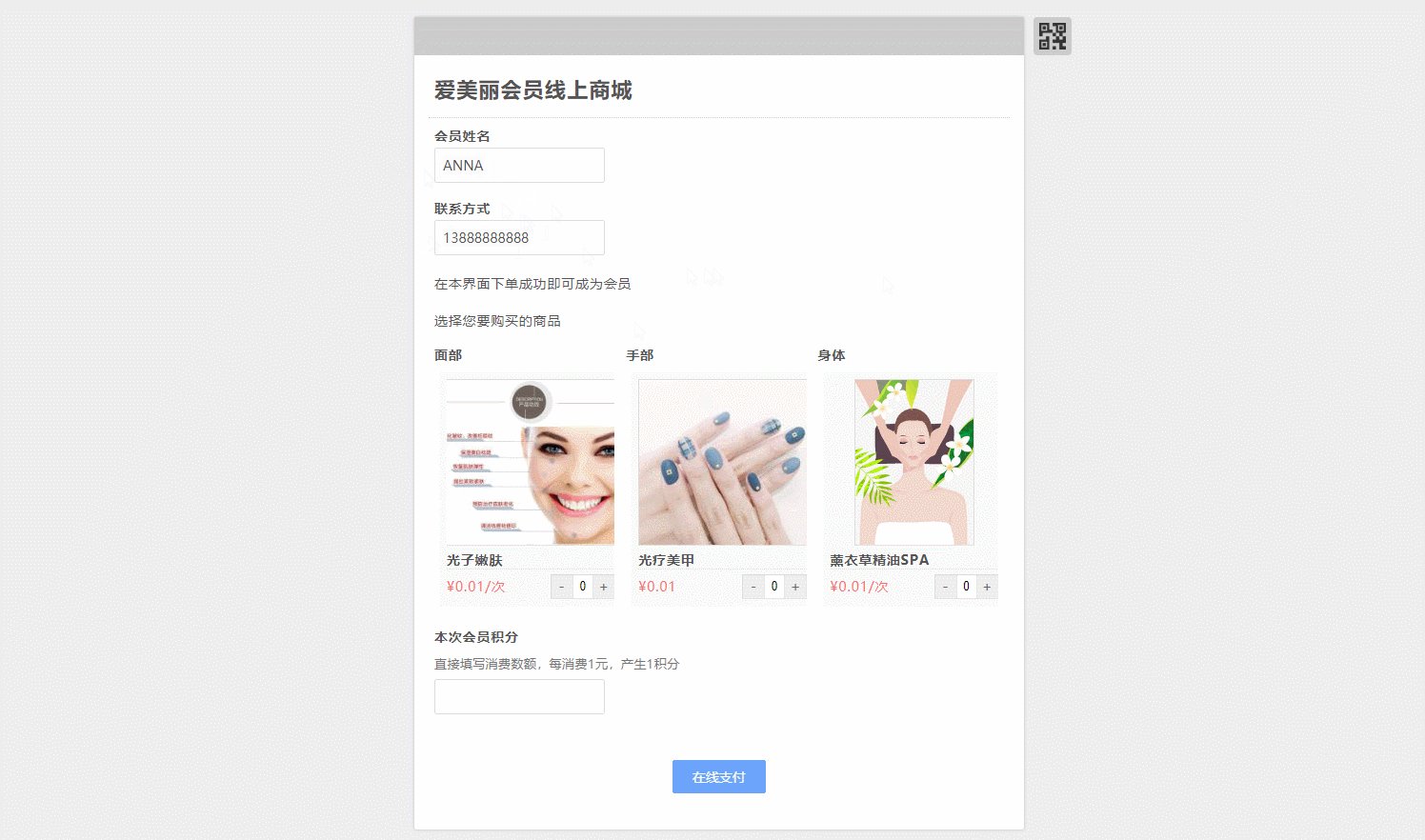
跳至其他表单就是当填表人提交A表单后,直接跳转至B表单。多用于会员登录场景,比如用表单搭建一套会员购物系统,当用户输入基础信息后显示为会员方可登录线上商城进行在线购物。
具体设置方法如下:
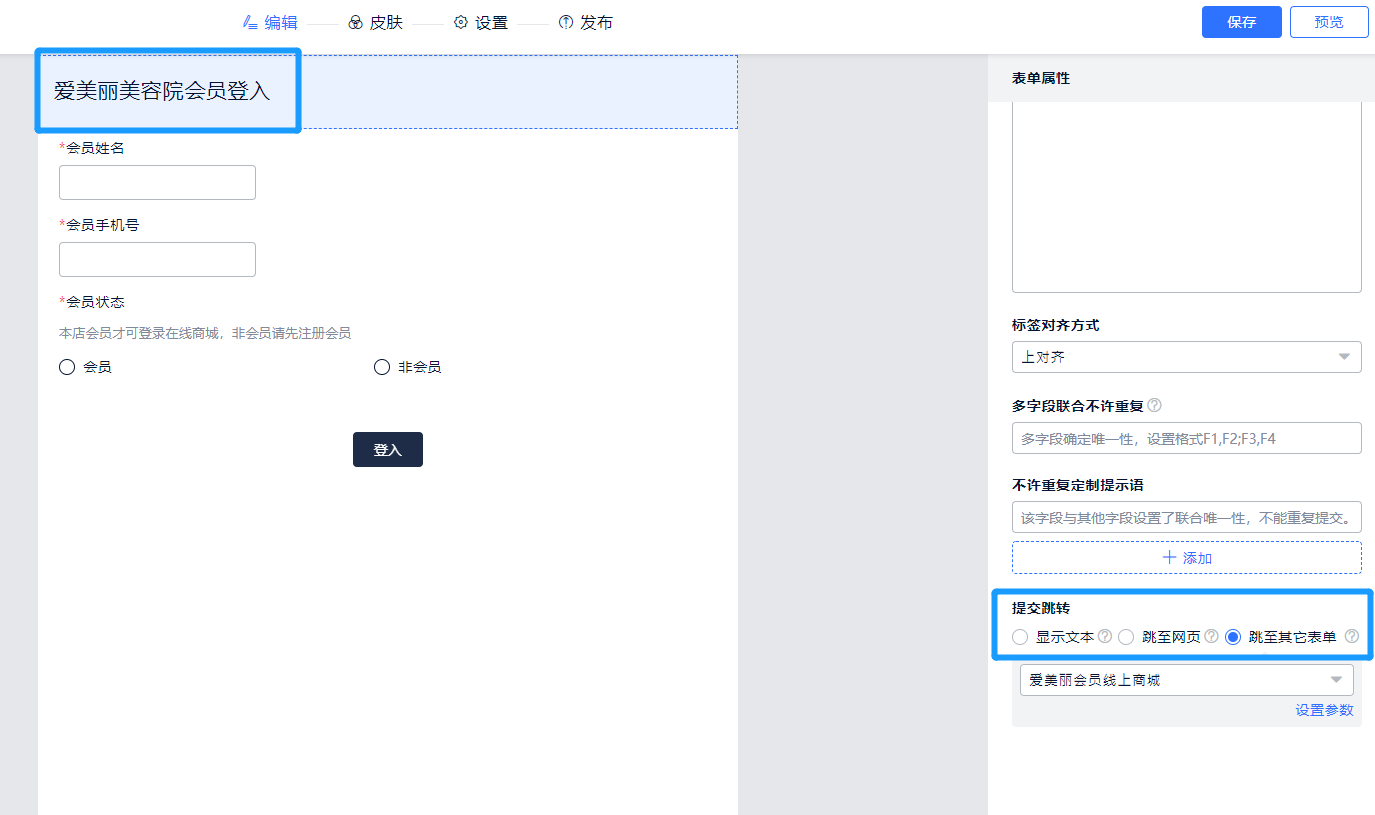
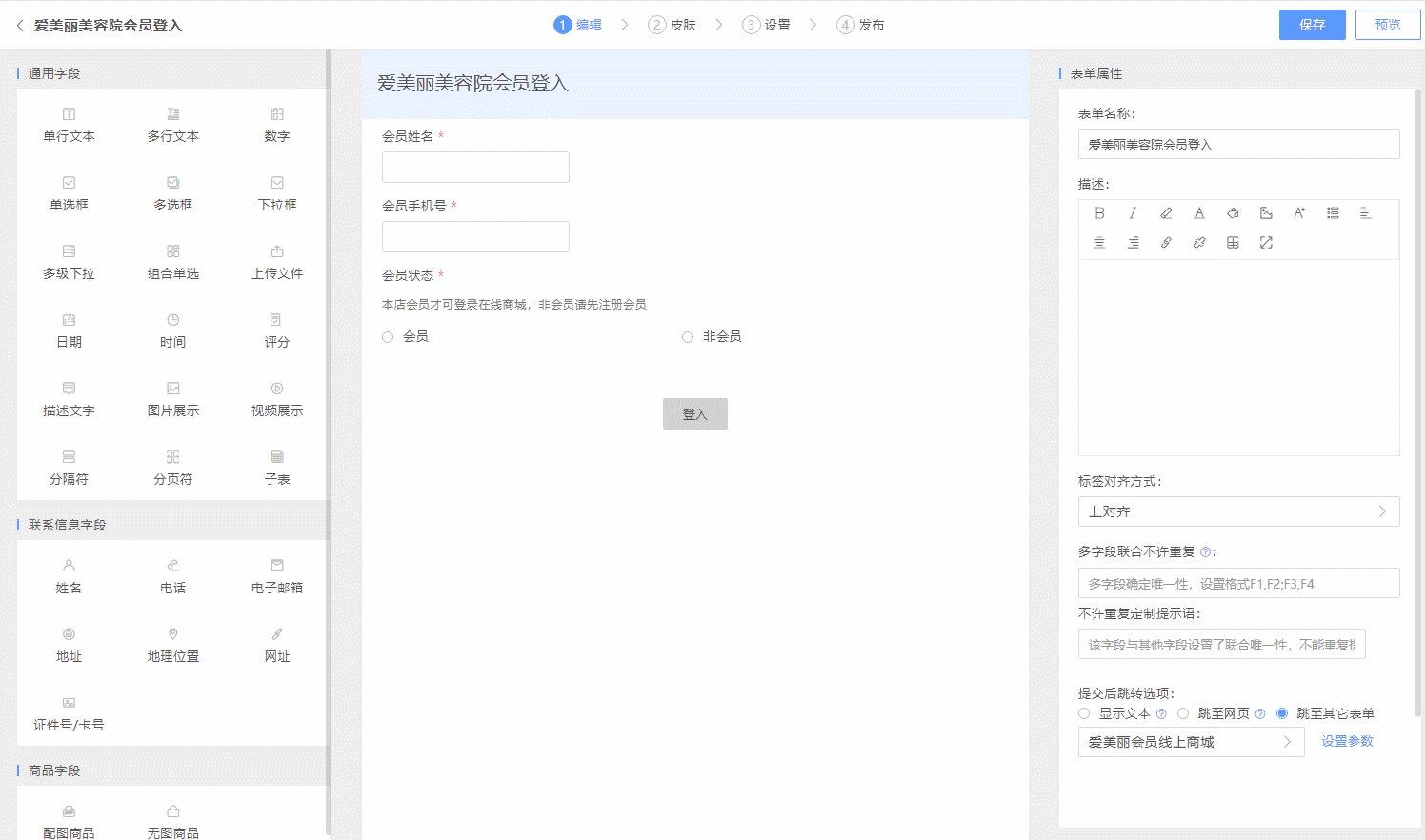
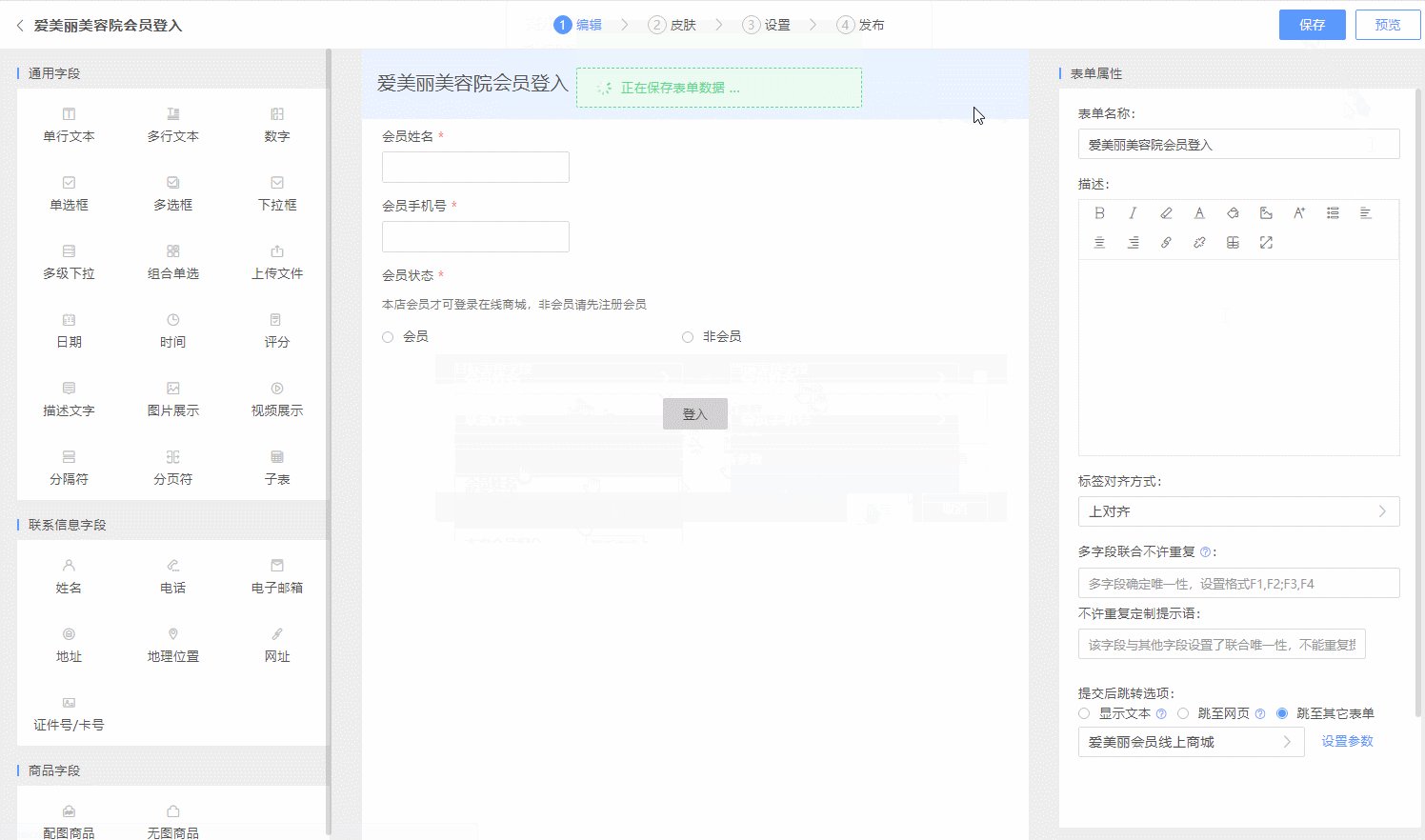
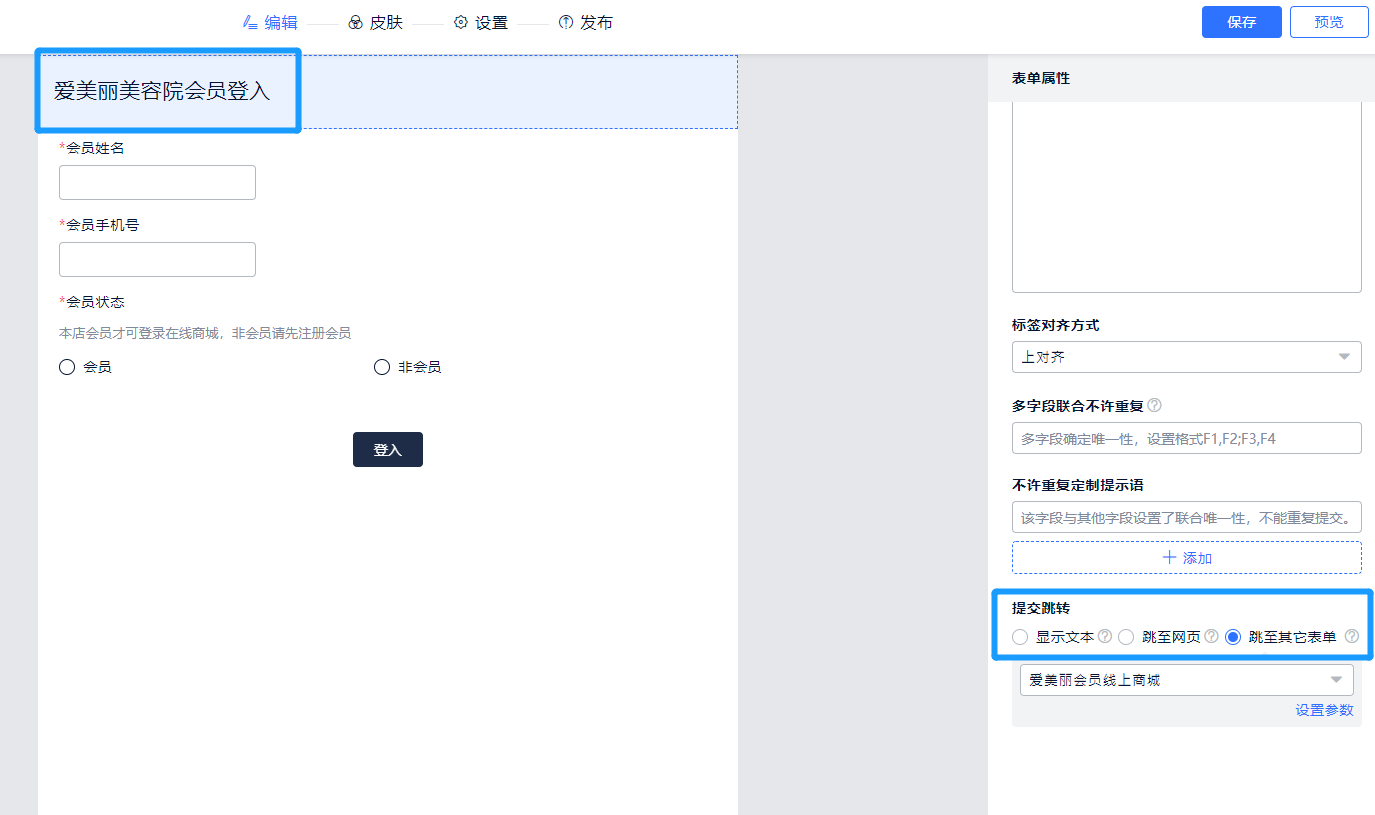
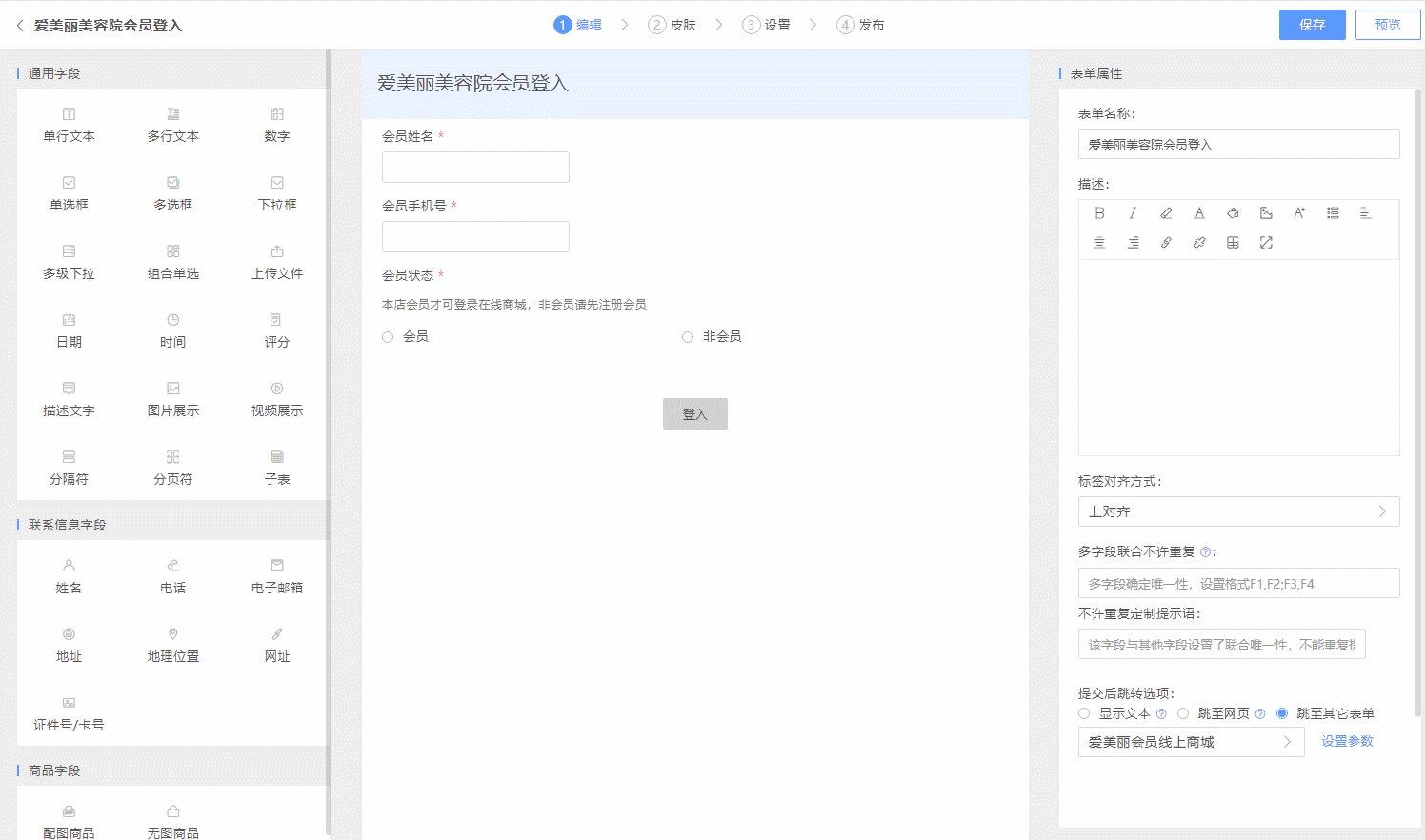
还是在表单编辑页面,点击表单名称,在“提交后跳转选项”中选择“跳至其他表单”,然后在下拉框内选择需要跳转的表单就可以实现从A表单跳转到B表单的效果了。

设置入口

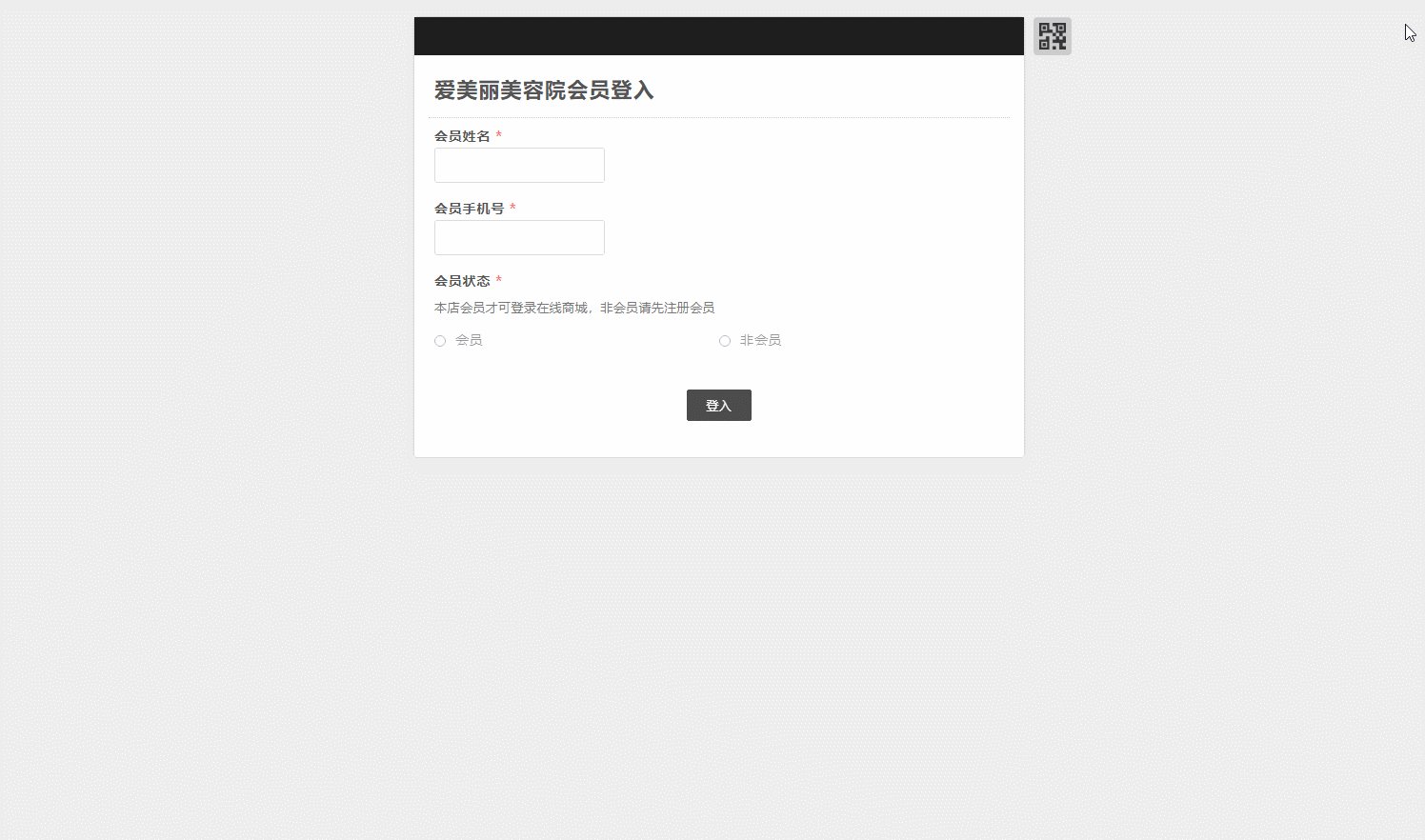
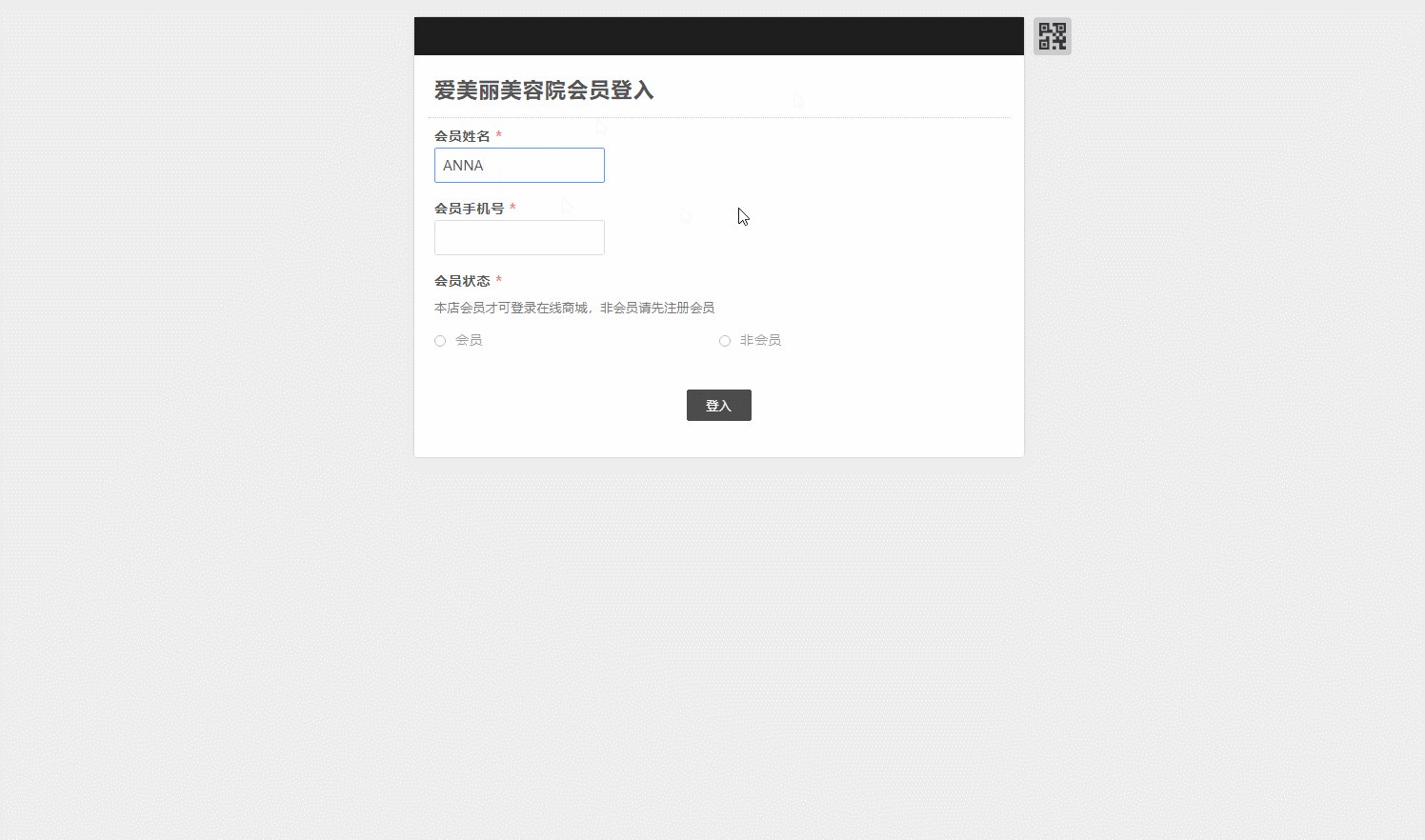
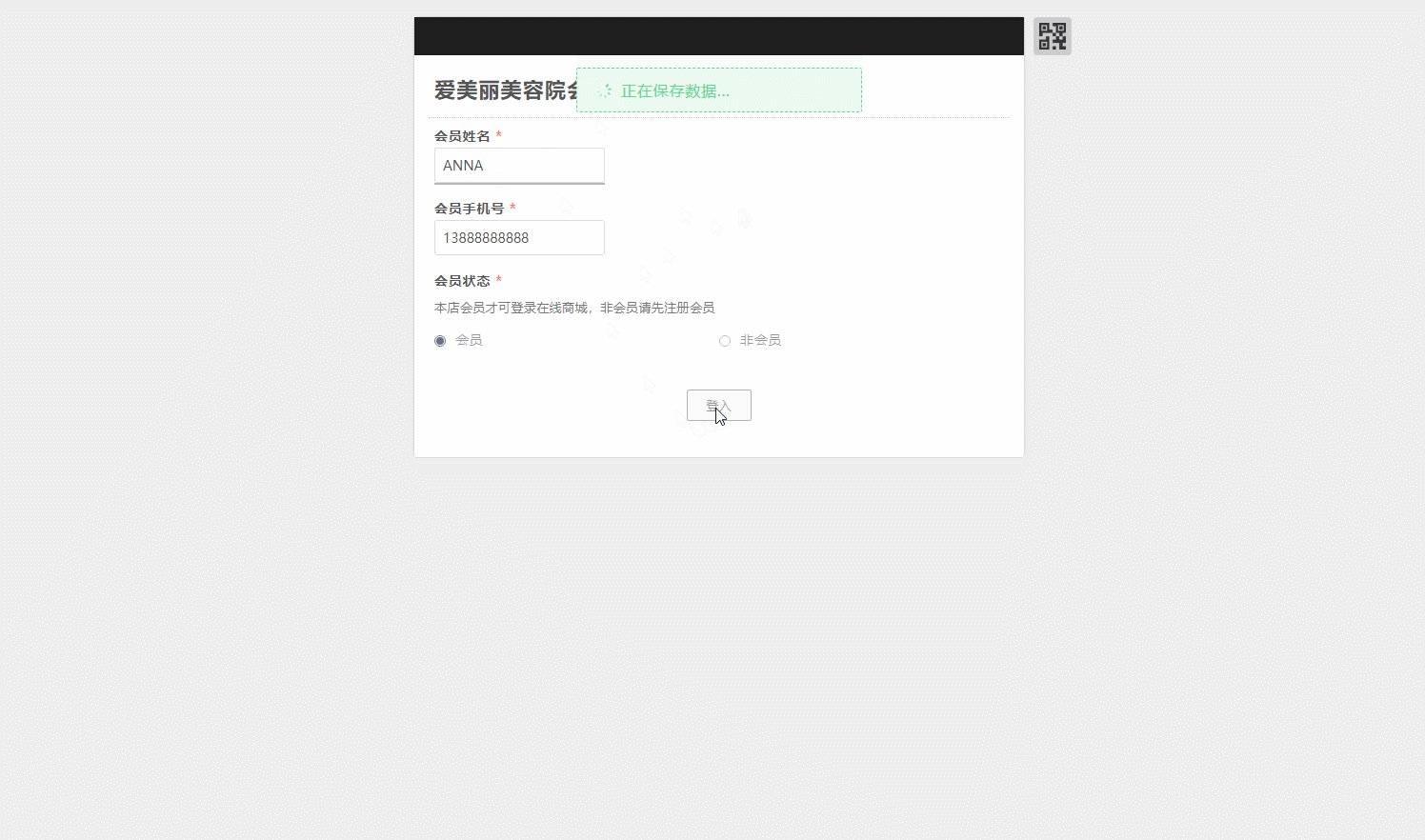
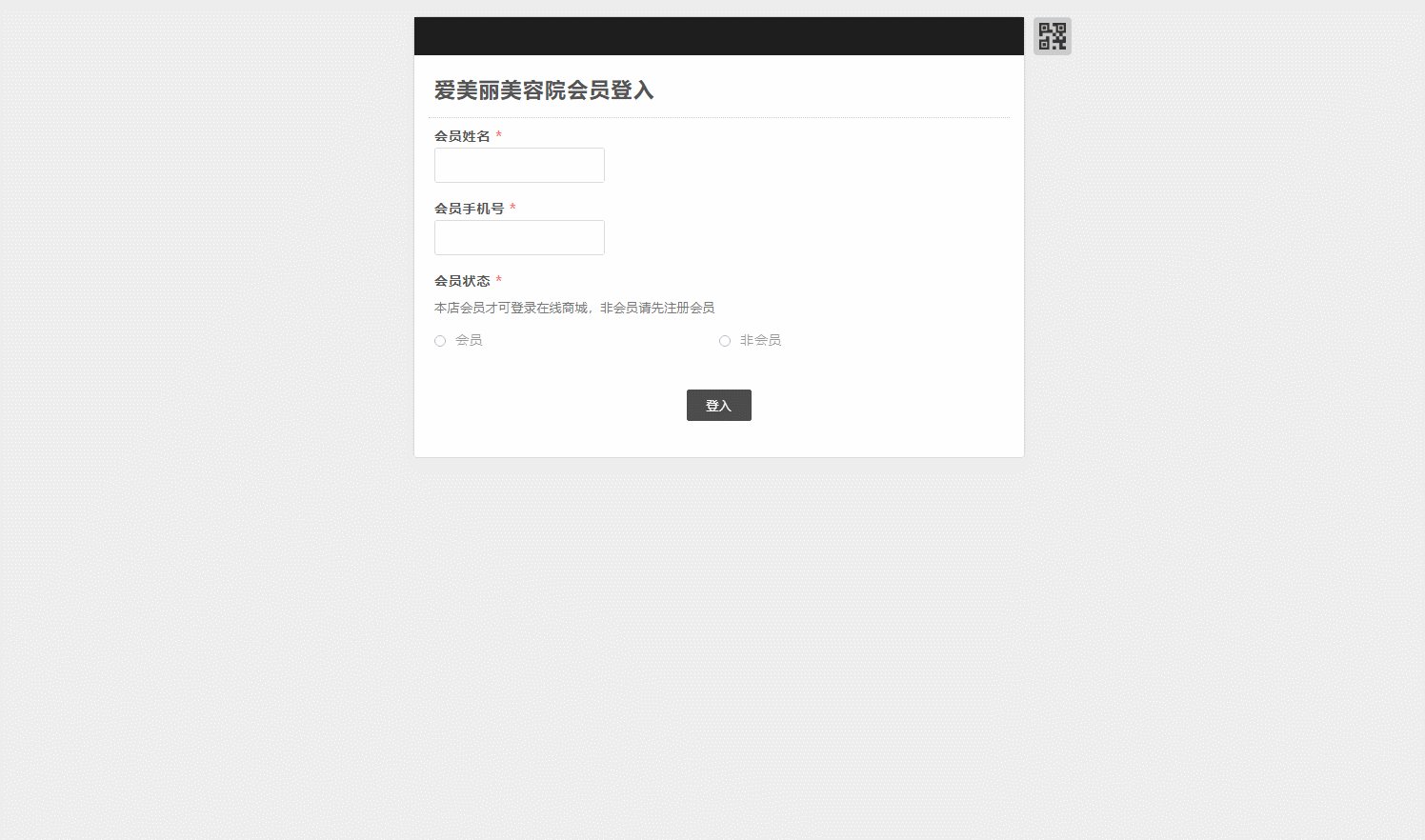
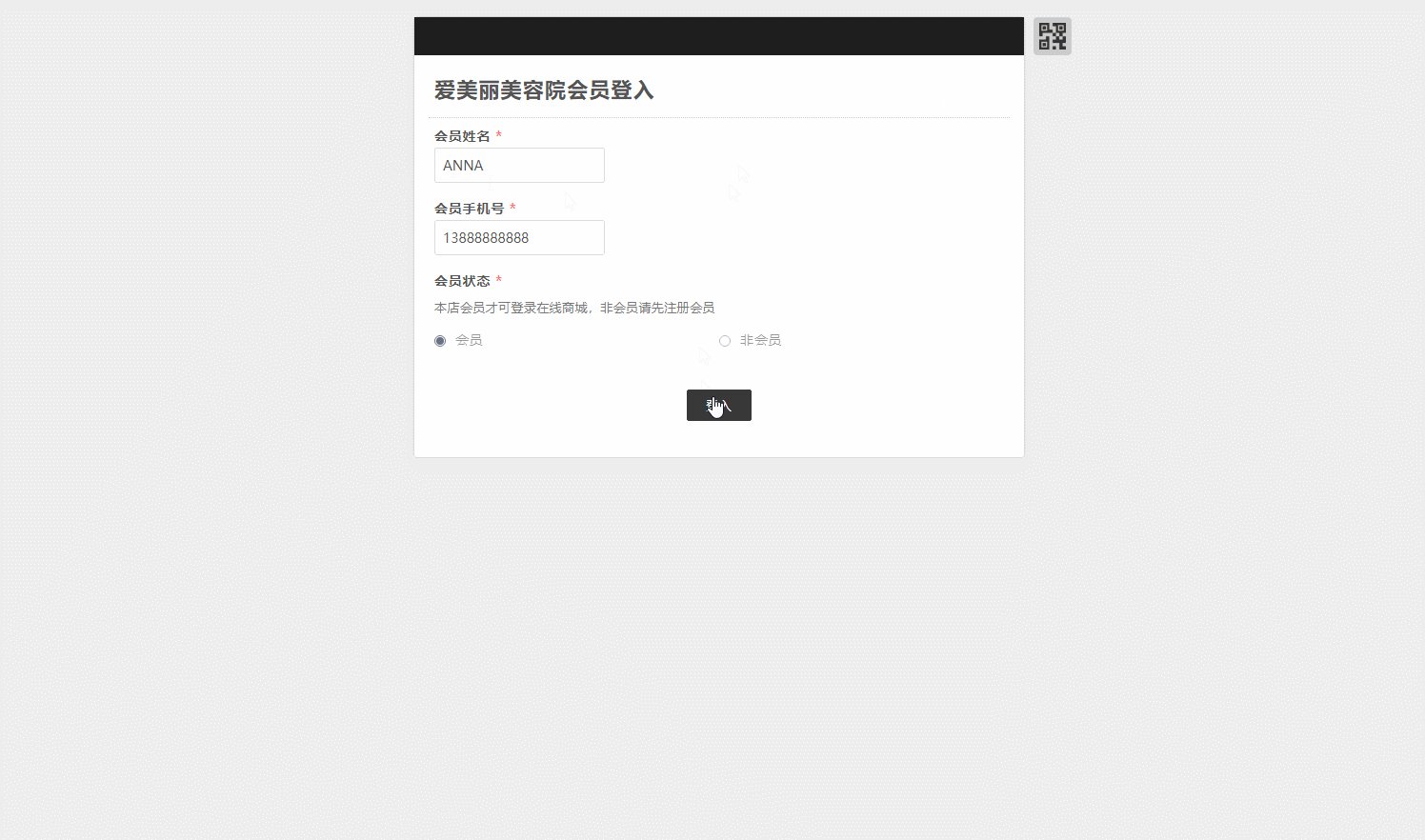
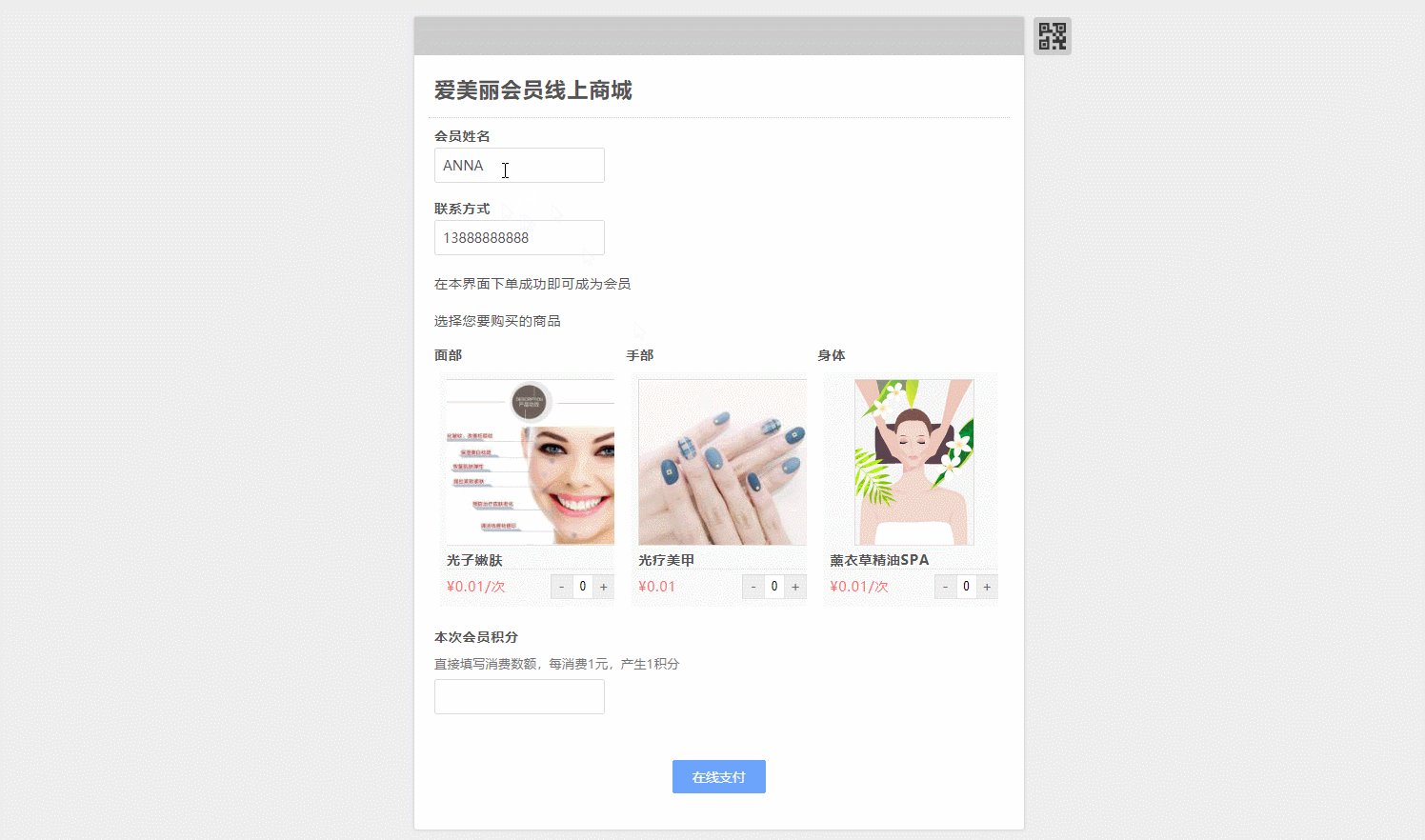
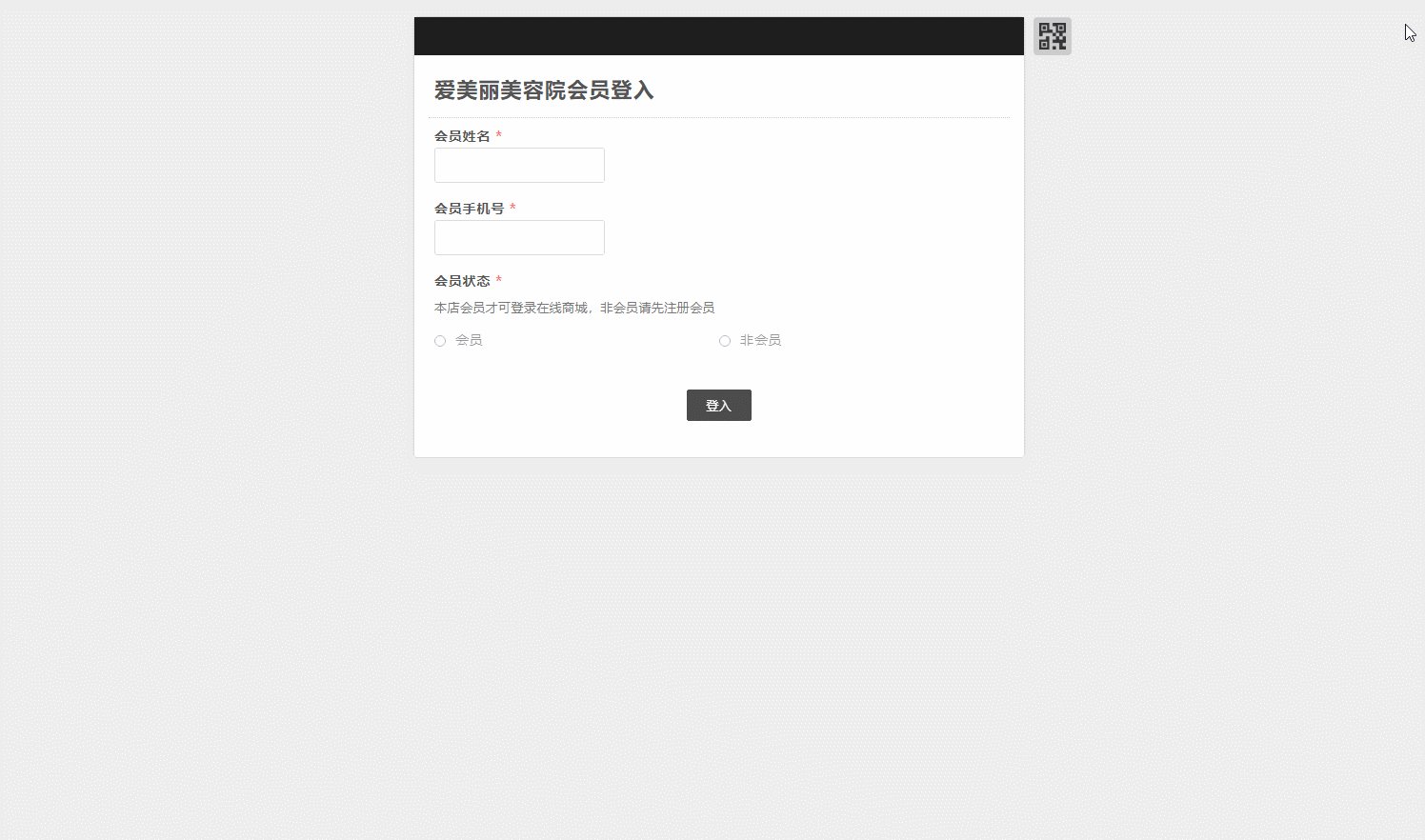
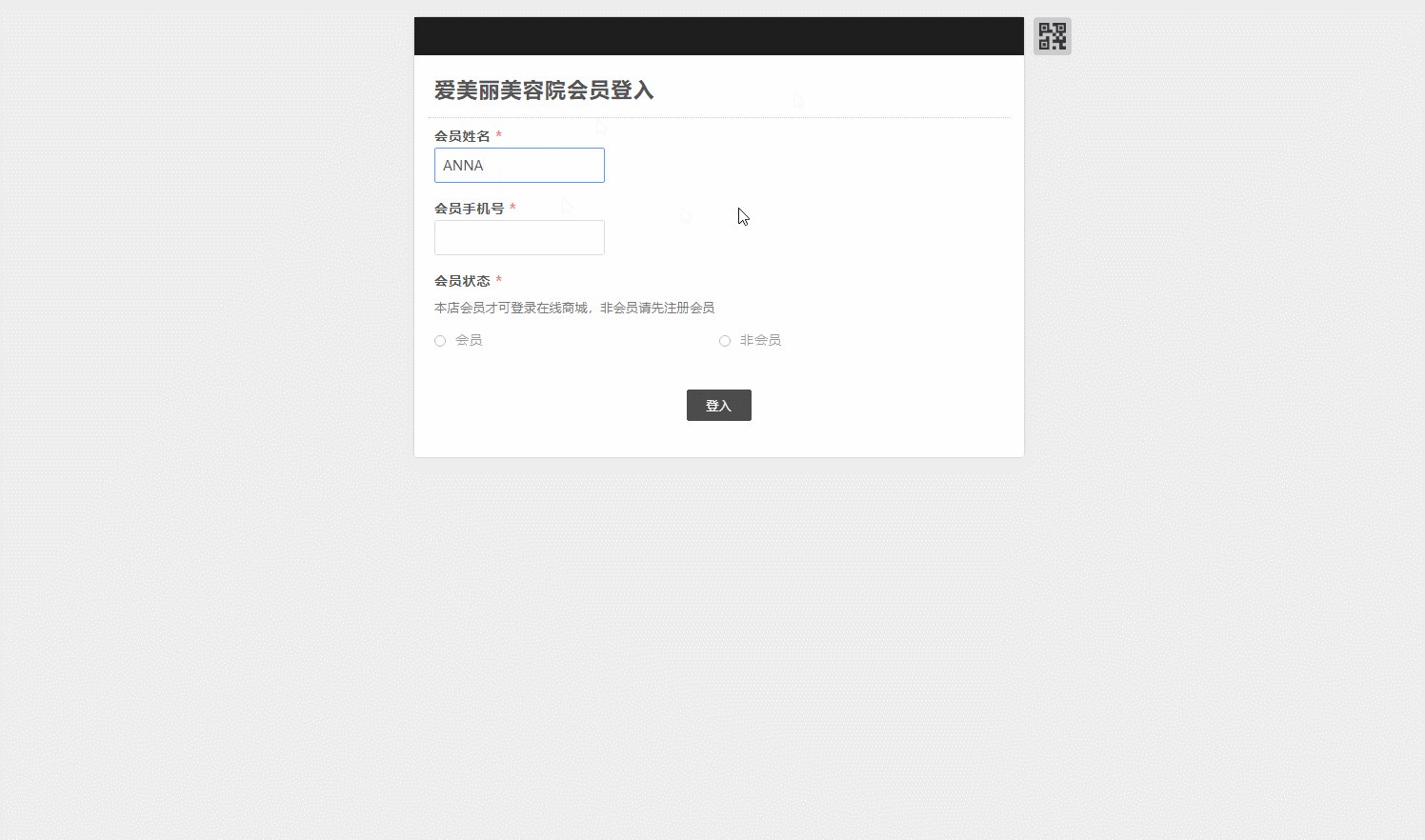
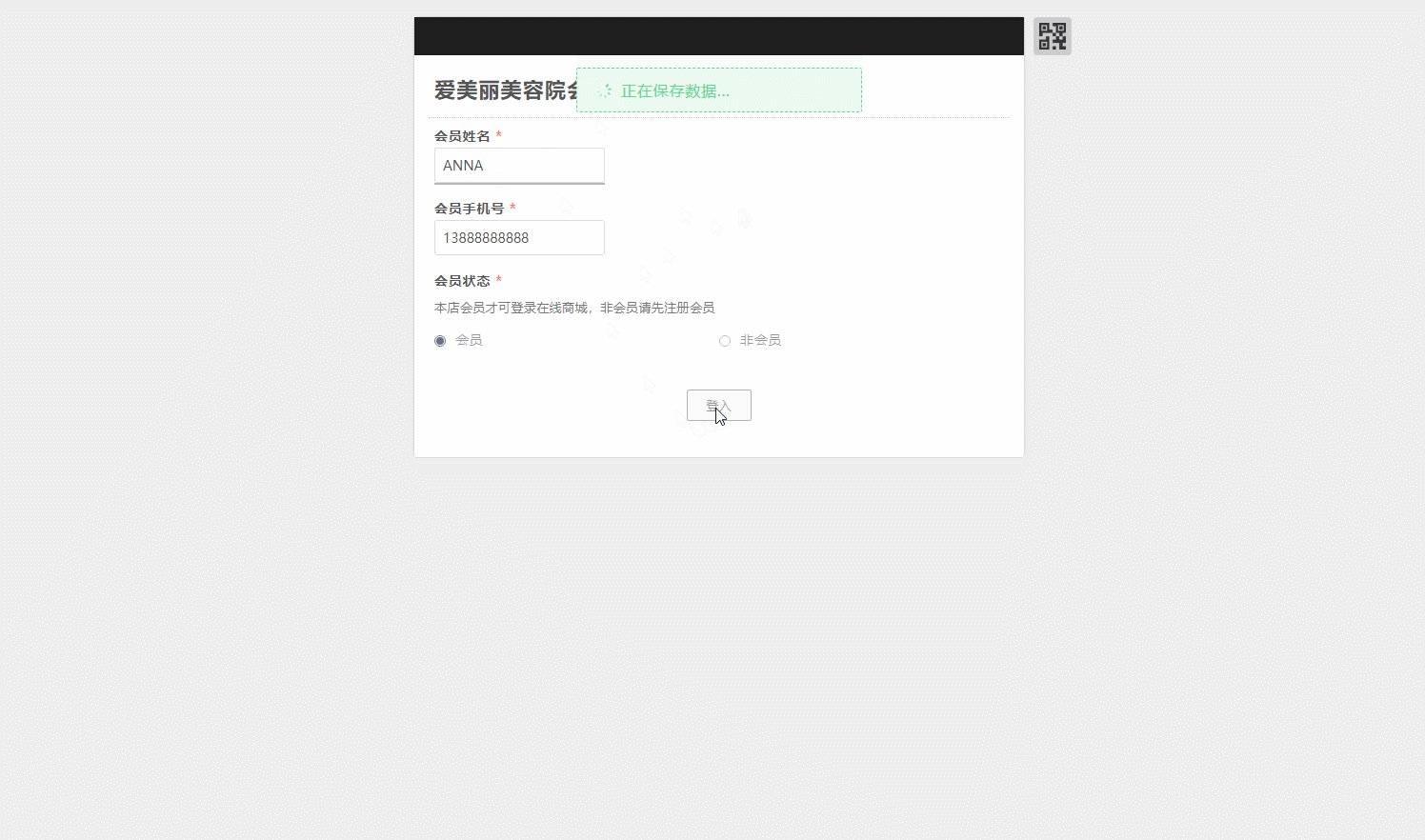
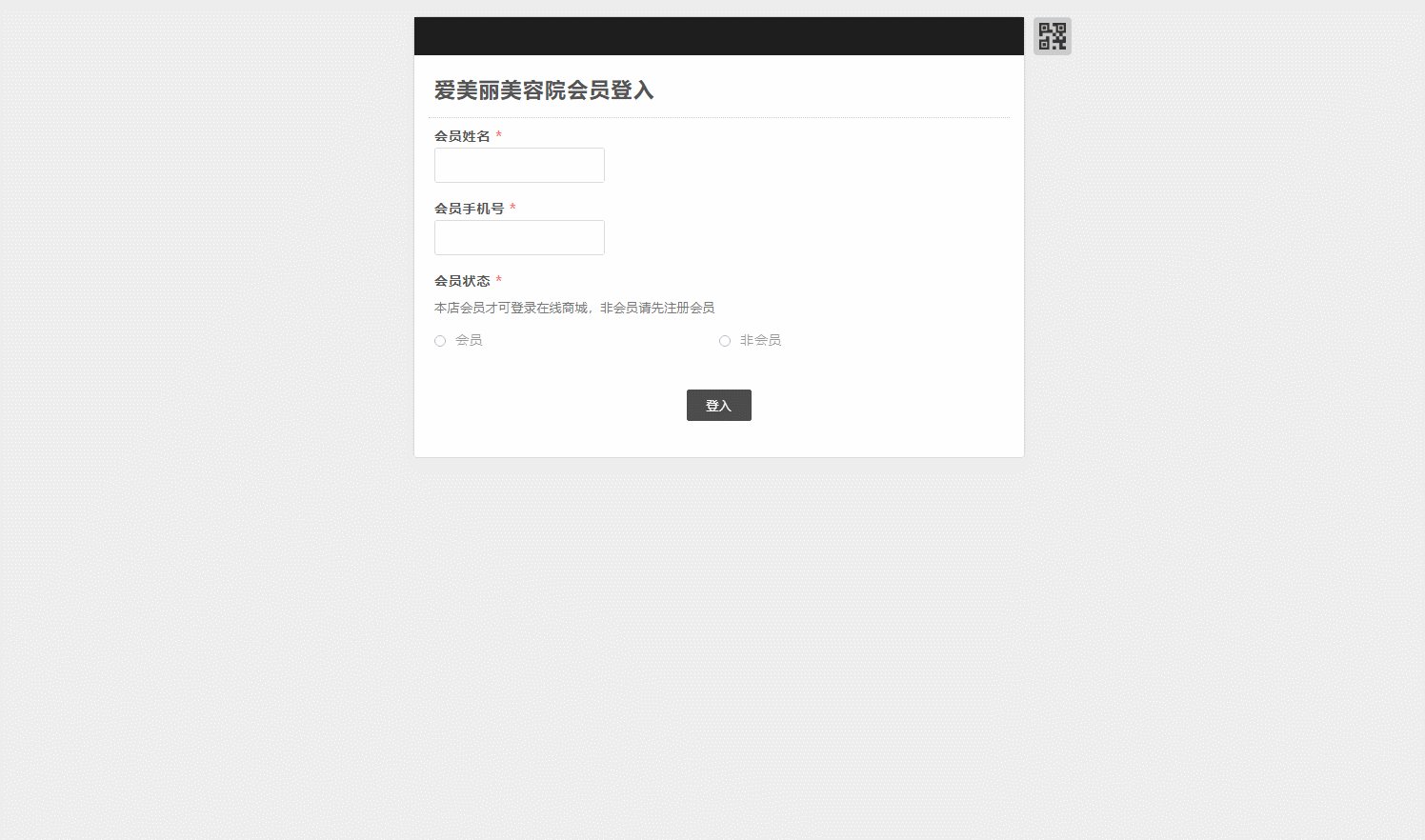
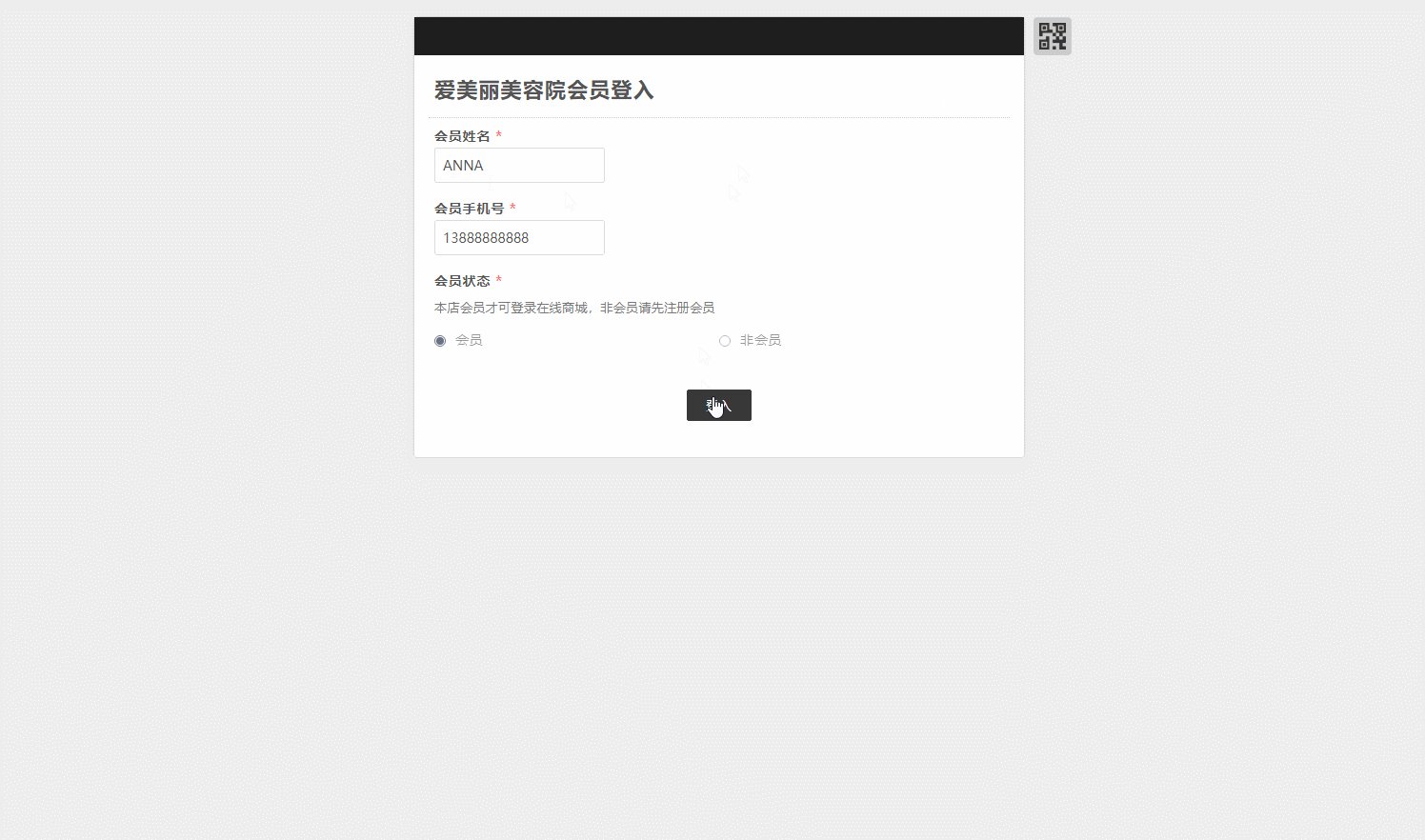
效果演示
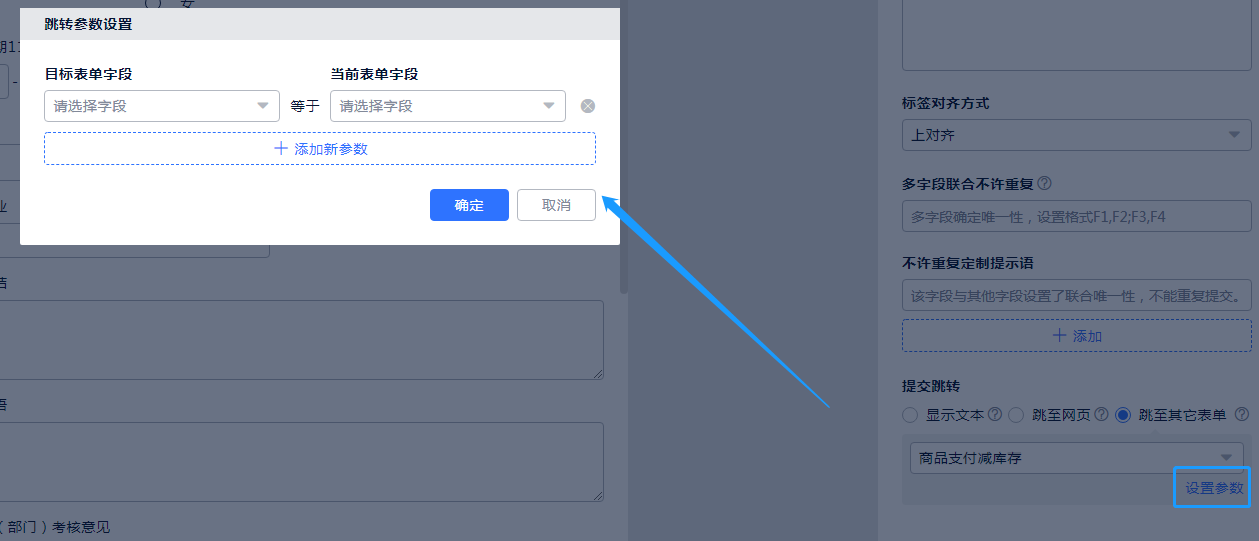
设置参数
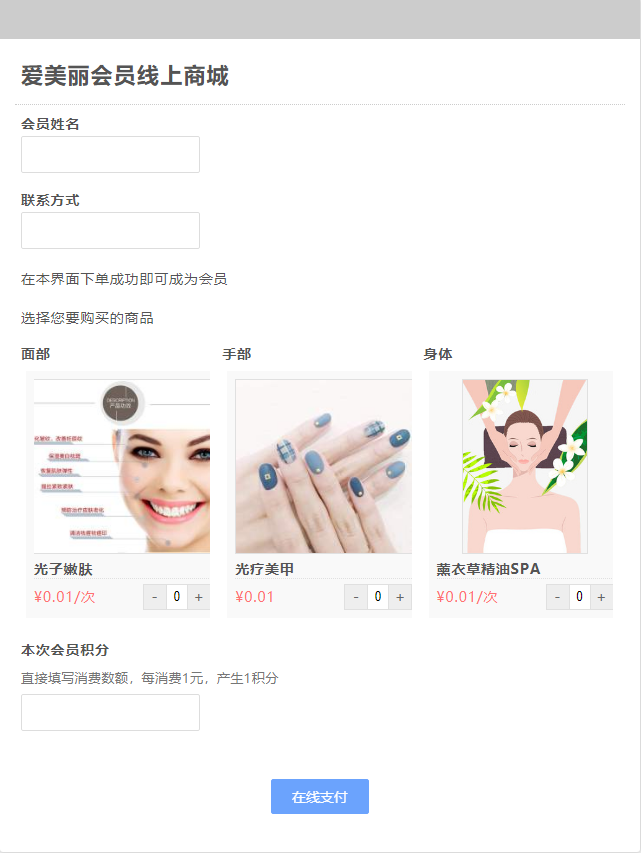
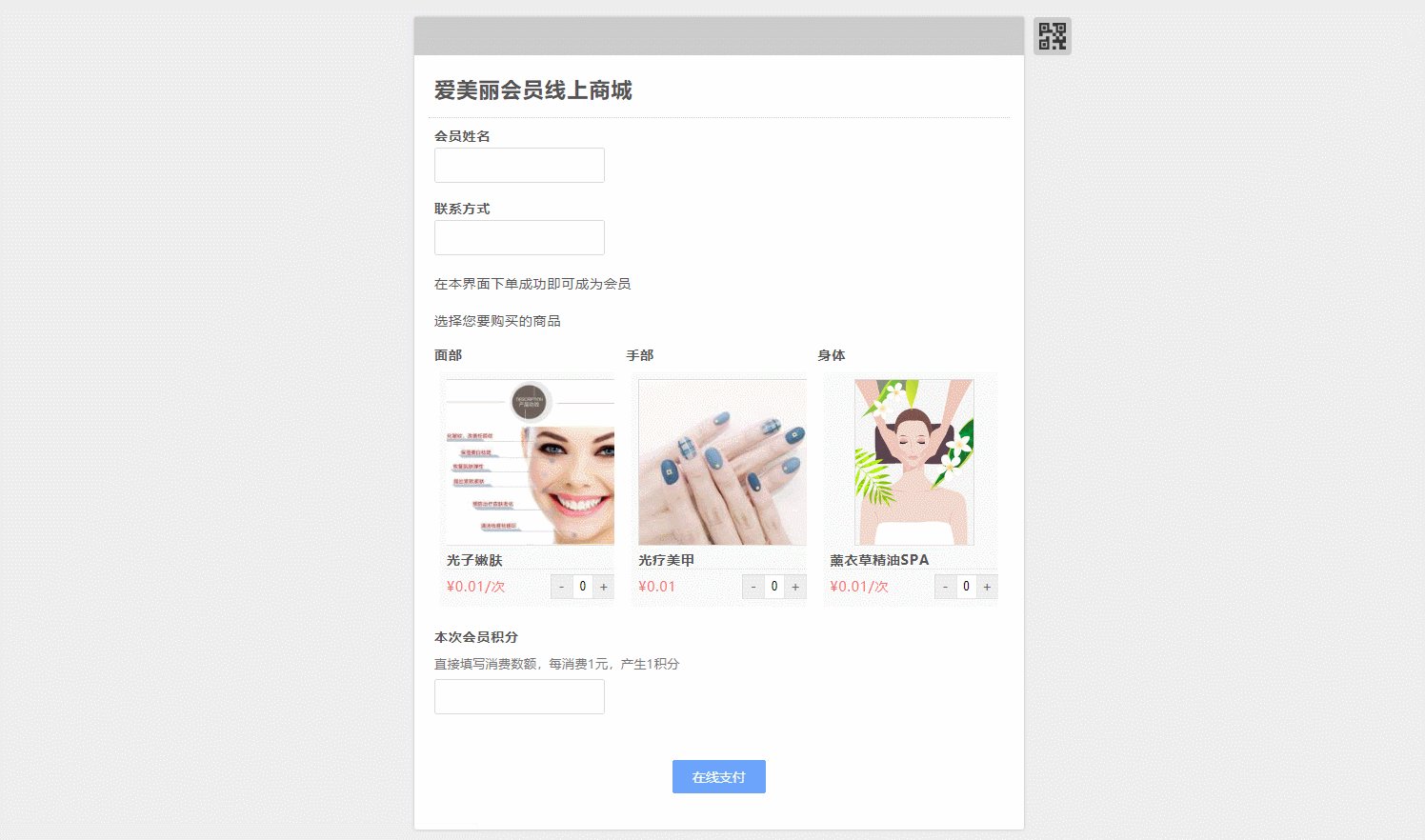
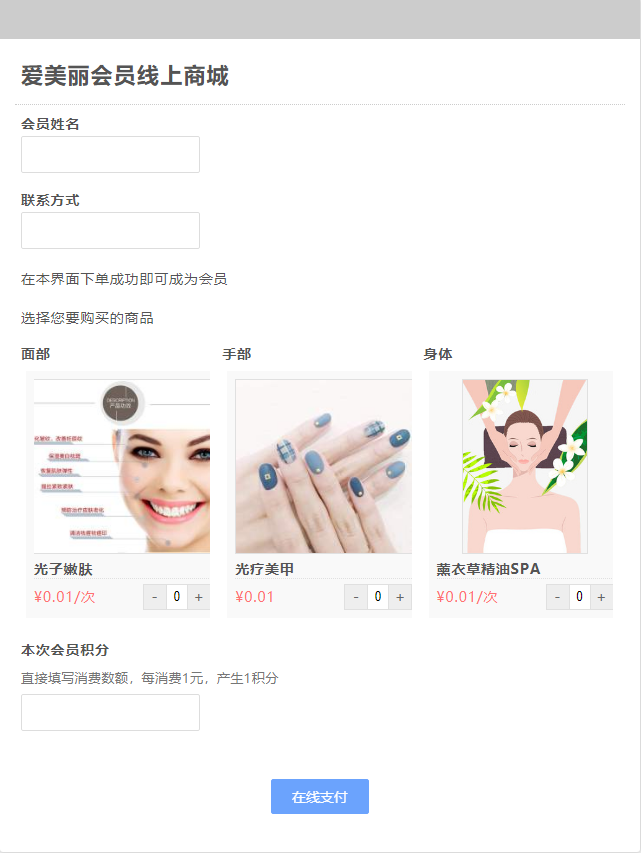
细心的你一定发现了跳至其他表单下方“设置参数”的字样,接下来还是使用上方的会员登录案例来解释“设置参数”是什么意思,该如何设置,我们来仔细看看设置了“跳至其他表单”的两张表。


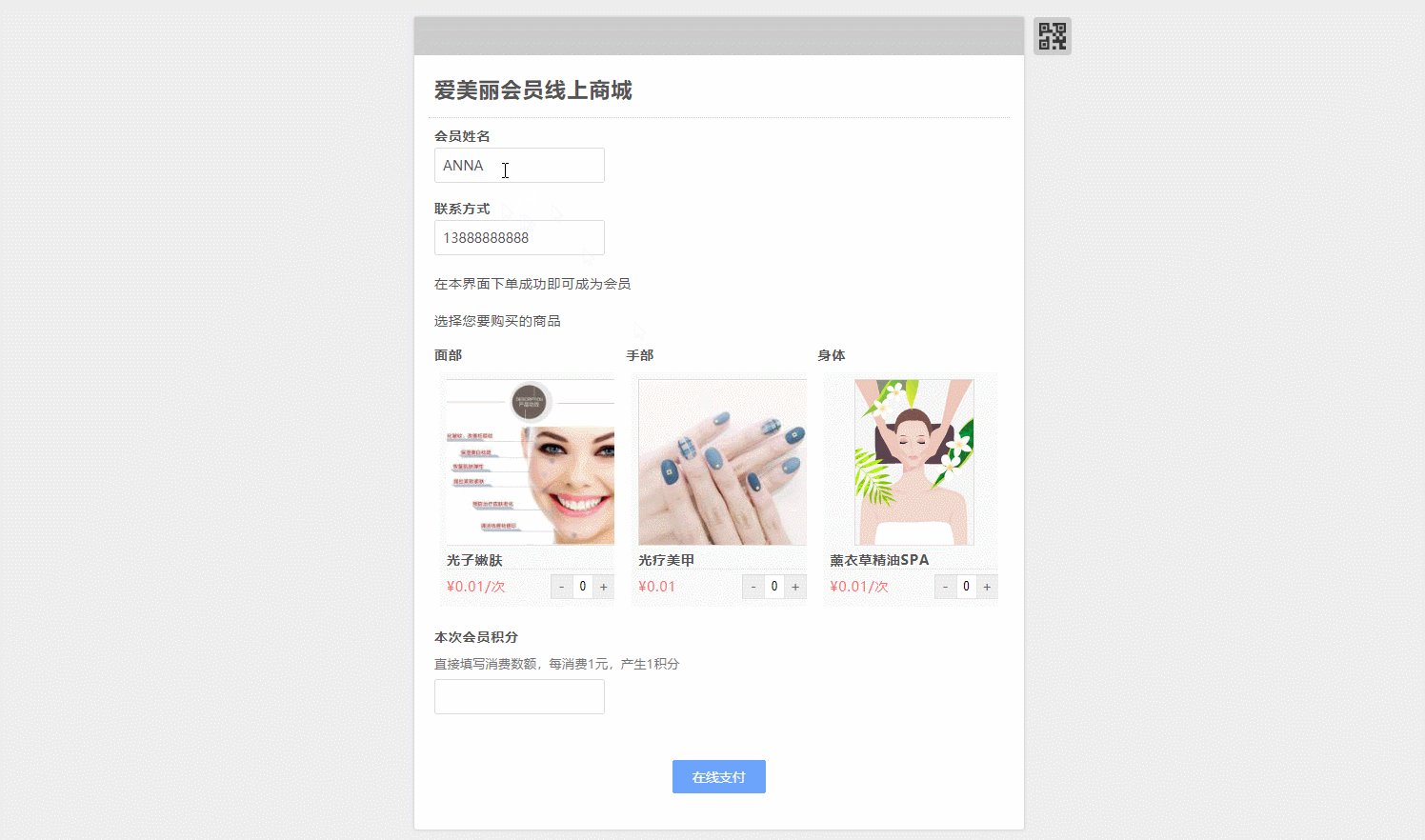
你会发现这两张表单都有“姓名”和“联系方式”这两个字段,当用户在会员登入表内输入了信息,验证为会员后登入线上商城,这时,需要再填写一遍信息,才能继续购物,这样重复性的填写操作无疑会让用户的购物体验大打折扣。
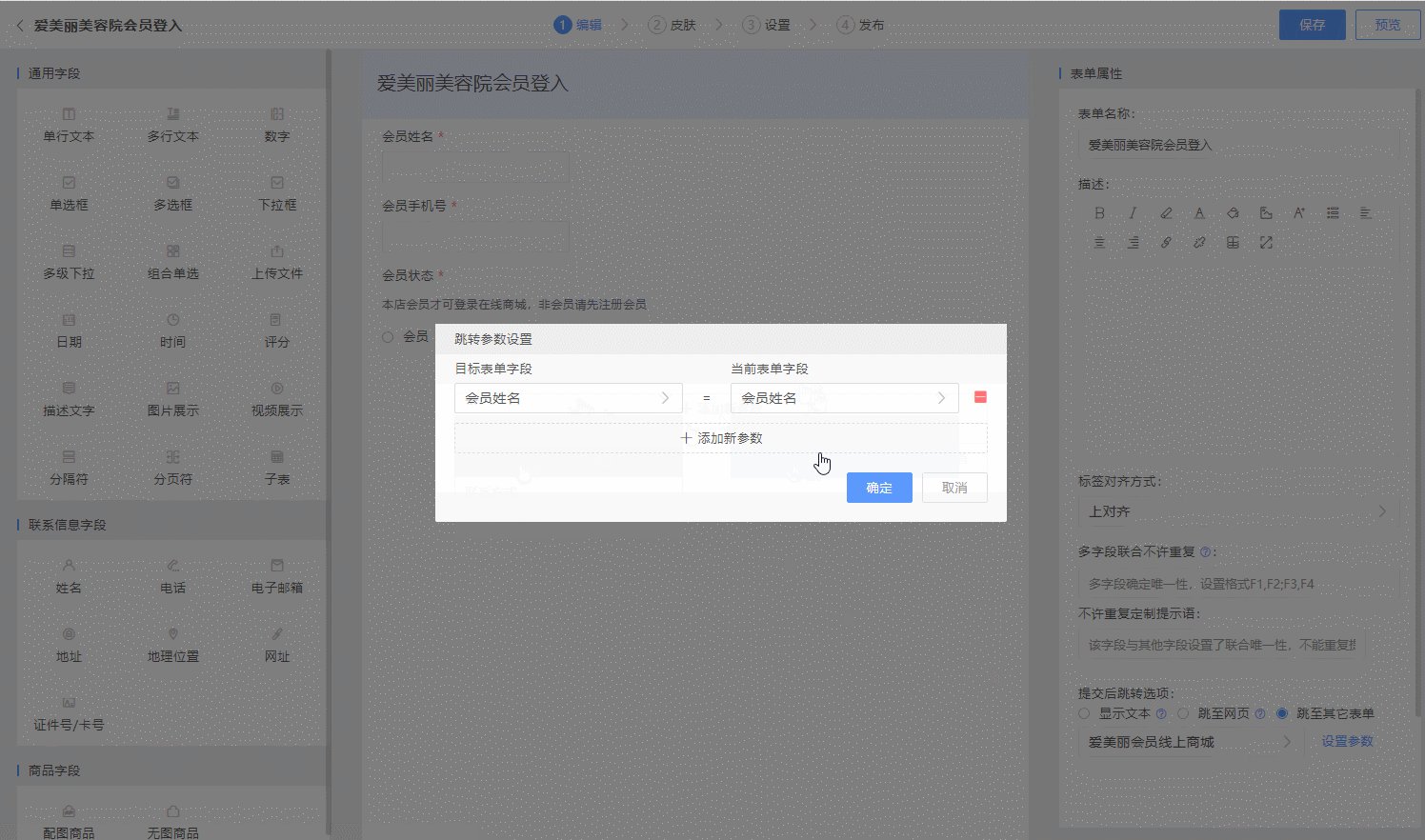
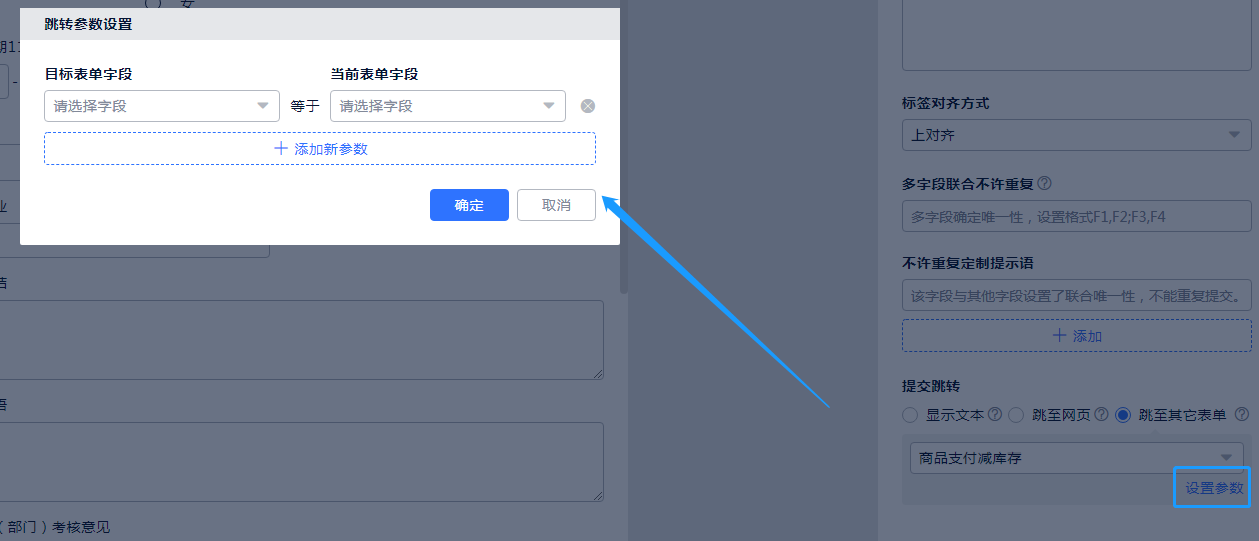
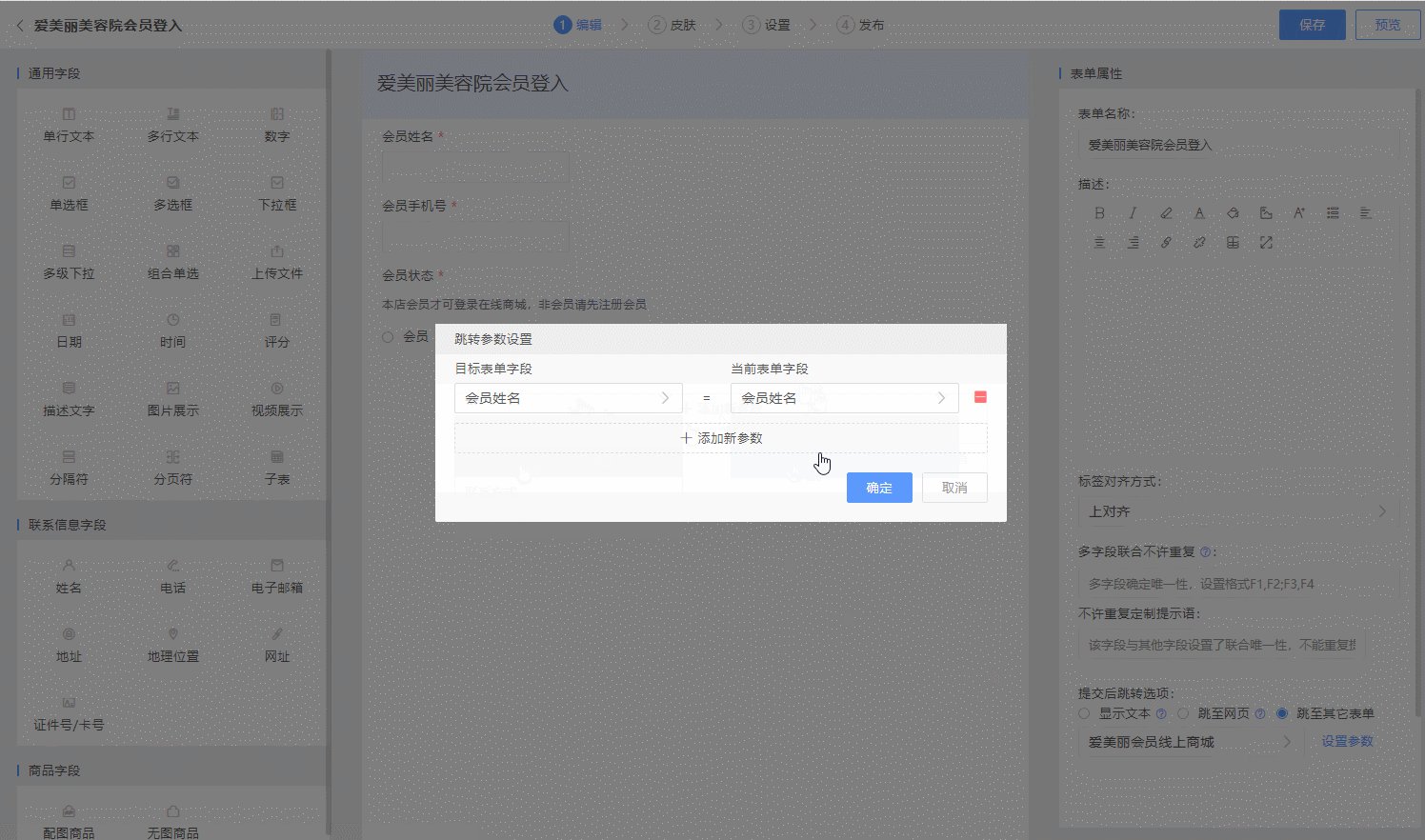
这时可以通过“设置参数”来实现将A表中的字段信息自动带入填充到B表相应的字段中,点击“设置参数”,选择“添加新参数”就可以开始设置了。

- 目标表单字段:指的是需要自动填充的表单字段
- 当前表单字段:指的是需要填写信息的表单字段,也就是目标表单字段的信息来源
例如想要实现用户在填写完会员登入(A)表中的信息登入后,直接将“姓名”和“联系方式”这两个字段内已有的信息带入到会员线上商城(B)表中,那么我们可以设置“目标表单字段”为“会员姓名”,“当前表单字段”为“会员姓名”。

TIPS:最多可设置10个参数
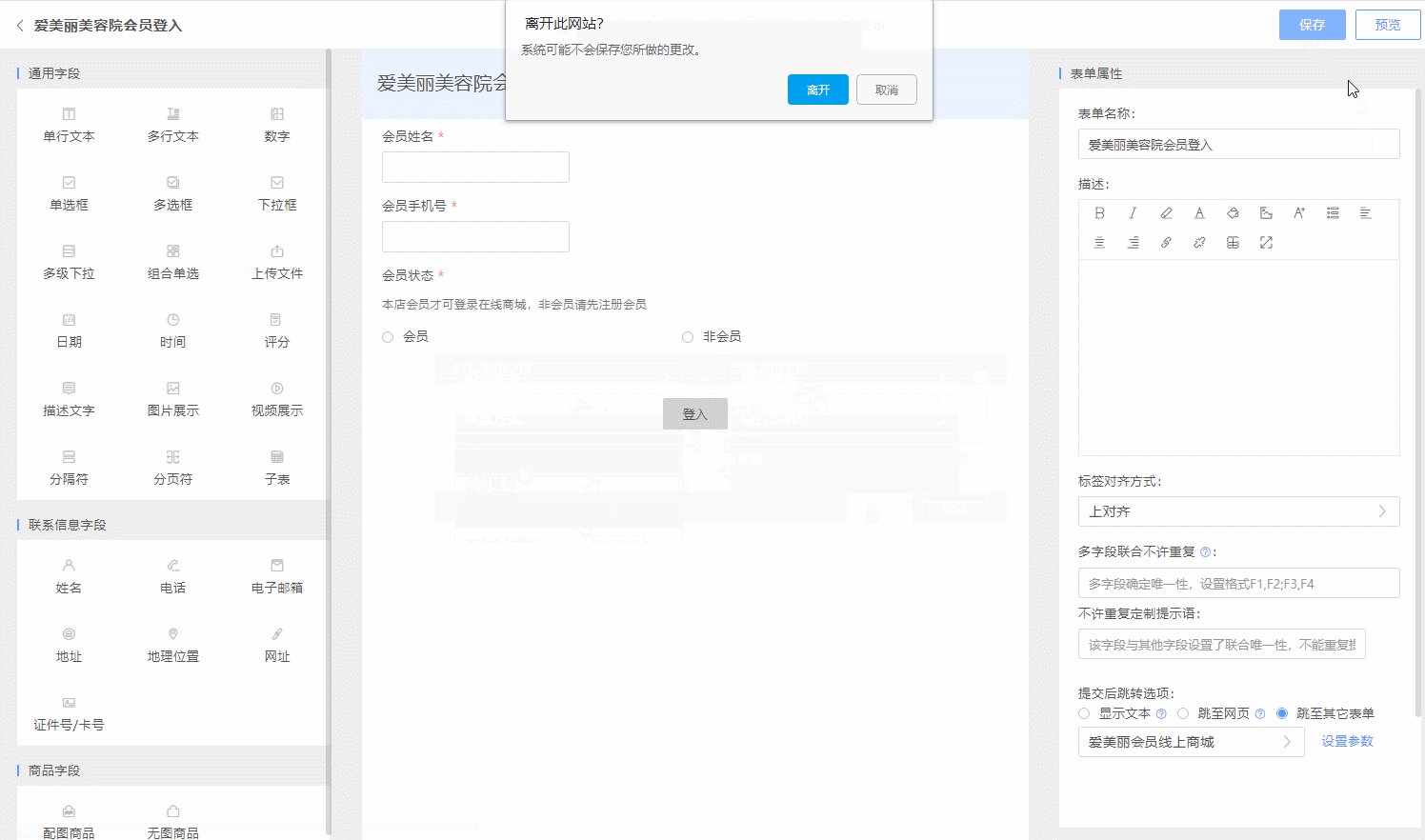
设置完成,点击保存后就可以实现填写A表登入后,跳转至B表并自动填充相应字段信息。

表单提交逻辑
和表单编辑页面中的“提交后跳转选项”不同,“表单提交逻辑”能自定义跳转逻辑,实现的功能更强大,可以根据填表人填表时所选内容的不同而设置跳转至不同页面。
具体设置方法如下:
表单设置>>逻辑>>表单提交逻辑,点击“立即设置”开始设置表单提交逻辑,直接将问题设置对应选项,然后选择“跳转后提示”或“跳转到网址”,最后自定义跳转后的文本提示或网址即可。
- 跳转后提示:指用户选择某选项提交表单后,显示的文本内容
- 跳转到网址:指用户选择某选项提交表单后,自动跳转到设置好的网址页面

设置完成,点击保存,就可以实现案例中的使用场景了。